Searching A Listview With Json Data In Flutter Programming Addict We will learn and deepen our understanding about reading data from local json files for flutter projects. we will also see how to render the json decoded data into a listview. I'm new to flutter and i'm developing a flutter app where i have to show in a listview the data on the database. i get the data in json format. { "data": [ { "id": “1”,.

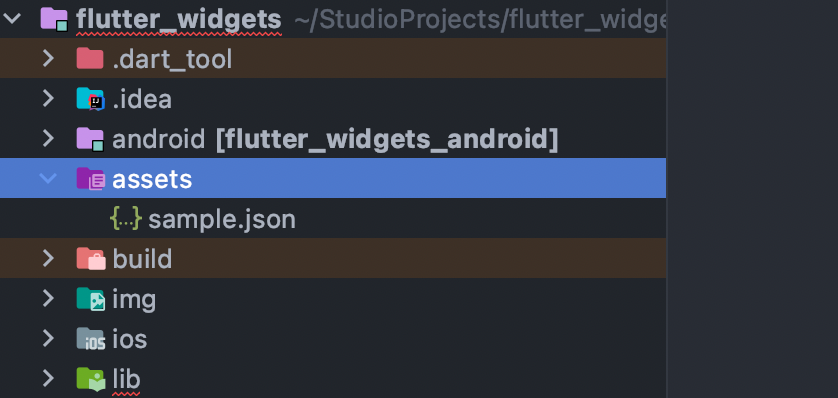
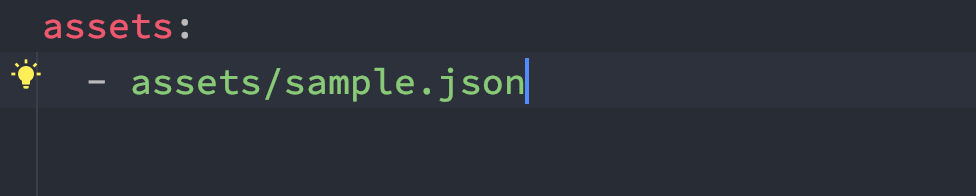
Flutter Read Data From Local Json Files Listview In this post, i'll show you how you can read and parse local json data and show it in a listview in your flutter application step by step. entry the json file into pubspec.yaml file. write the dart code to read the json file. make an asset folder in your project root directory and put your json file into that. In this flutter tutorial (article), we will learn how to read json file in flutter & parse local json file in flutter & the display the json file data in flutter listview builder. In this flutter tutorial we will learn how to read a local json file in flutter, how to parse a json file, how to fetch data from json file and then display the json data in. This short, straight to the point article shows you how to read local json files in flutter. we’ll make a tiny flutter app that loads and displays some data from a json file called sample.json. screenshot: here’s sample.json: the code which is used to fetch data from the json file (see the full code below): final string response = .

Flutter Read Data From Local Json Files Listview In this flutter tutorial we will learn how to read a local json file in flutter, how to parse a json file, how to fetch data from json file and then display the json data in. This short, straight to the point article shows you how to read local json files in flutter. we’ll make a tiny flutter app that loads and displays some data from a json file called sample.json. screenshot: here’s sample.json: the code which is used to fetch data from the json file (see the full code below): final string response = . In flutter, it is quite easy to do so. the basic idea to implement fetching and displaying data from rest api goes like this. create a listview builder wrapped inside a future builder (we. In this article, we're going to show you how we can read and parse json files locally and show the data in a listview. by following this tutorial you will be able to implement the code in your flutter application very easily. In app development, the most important part is to fetch data from the web, local files in our widgets. let’s follow the steps below to implement listview using a json file: step 1: create a flutter project import 'package:flutter material.dart'; void main() { runapp(myapp()); } class myapp extends statelesswidget {. This video has 3 features, not only just reading json. the feature are, load json file and parse it to dto model and display in list view in the list view, scroll to dismiss (delete list item from the list) option provided with yes or no option.
Github Yohanym95 Flutter Json Listview In This Project Listview In flutter, it is quite easy to do so. the basic idea to implement fetching and displaying data from rest api goes like this. create a listview builder wrapped inside a future builder (we. In this article, we're going to show you how we can read and parse json files locally and show the data in a listview. by following this tutorial you will be able to implement the code in your flutter application very easily. In app development, the most important part is to fetch data from the web, local files in our widgets. let’s follow the steps below to implement listview using a json file: step 1: create a flutter project import 'package:flutter material.dart'; void main() { runapp(myapp()); } class myapp extends statelesswidget {. This video has 3 features, not only just reading json. the feature are, load json file and parse it to dto model and display in list view in the list view, scroll to dismiss (delete list item from the list) option provided with yes or no option.