
301 Moved Permanently Static ui tutorial: youtu.be xb30l9wkegusource code: github mkobuolys flutter design challenges tree master flutter rotary passcode con. Retro rotary passcode input ui challenge made with flutter. the main focus of this part is motion design animations.
Github Flutter Ui Dev Flutter Artical Ui Challenge 124k subscribers in the flutterdev community. a community for the publishing of news and discussion about flutter. this community participates in the…. Rotary dial locker build with flutter. most magic handle by guesterdetector. springhouse, 1st we locate where users tap on screen using localposition offset. for ui tap update transform angle will update automatically until it reaches its max point. we also confirm the digit by angle. The widget allows you to enter numbers by rotating the spinner of the rotary dial. Retro rotary passcode input ui challenge made with flutter. links: project repository: github mkobuolys flutter design challenges tree master.

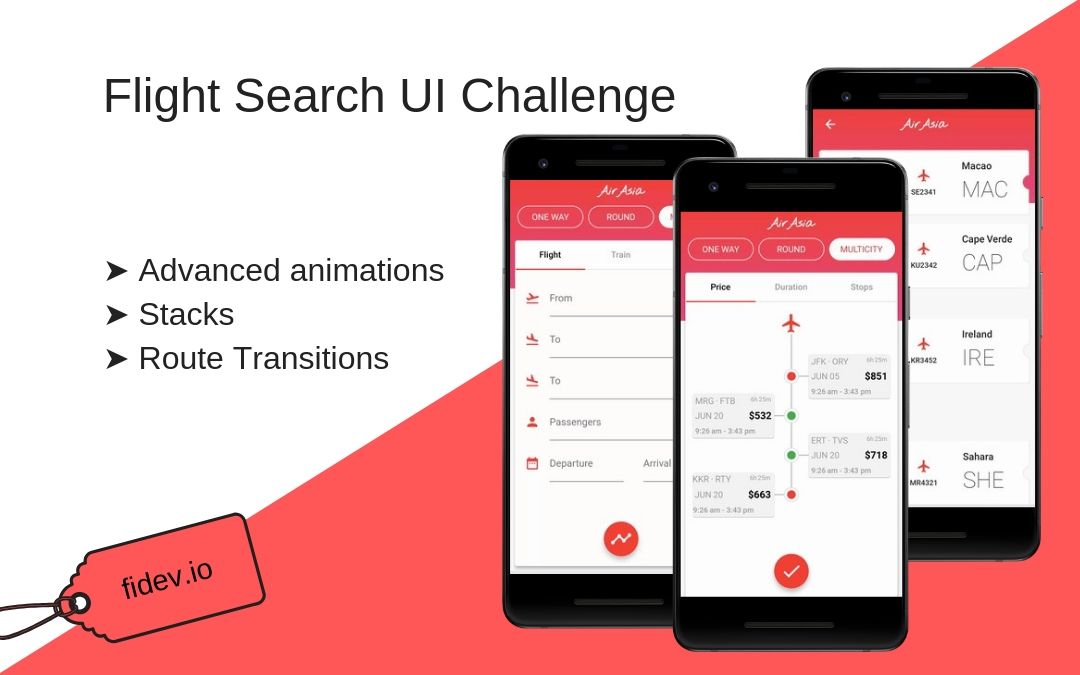
Ui Challenge Flight Ui Flutterx The widget allows you to enter numbers by rotating the spinner of the rotary dial. Retro rotary passcode input ui challenge made with flutter. links: project repository: github mkobuolys flutter design challenges tree master. Advance your flutter skills by completing these ui coding challenges. Springhouse, 1st we locate where users tap on screen using localposition offset. for ui tap update transform angle will update automatically until it reaches its max point. we also confirm the digit by angle. then, using timer, we minimize the value and change the ui until it reaches the original position. Very clearly explained, thanks! i like that you explain "why" instead of just regurgitating code in a video. 126k subscribers in the flutterdev community. a community for the publishing of news and discussion about flutter. There are two input modes in this ui challenge — the rotary dial input and the simple passcode. the same screen is used in both cases, just the elements are different based on the selected.