
Top 5 Code Sandboxes For Code Sharing And Execution Are you new to browser based ides or just looking for a way to be more productive and build web applications faster and much easier? meet codesandbox. in this video, we would outline what. Browser sandbox embeds can be achieved using an iframe or with embedly support, which works for platforms like medium, reddit, trello, and notion. you can customize the embed to show just the code, the preview, or both at the same time.

Top 5 Code Sandboxes For Code Sharing And Execution Explore getting started with codesandbox space in codesandbox. Leverage the features of codesandbox cloud development environments to build apps of any size in record time.this video outlines what codesandbox is, why you. Remark codesandbox is a remark plugin for creating sandboxes directly from code blocks in documentation. developed by codesandbox community member kai hao, it supports popular platforms including mdx, gatsby, storybook docs, docz etc. learn more about it in their documentation. There are two places where you can create a new sandbox. the first place is located in the upper right hand corner. click on the blue create sandbox button. the second place is located under the recently used templates section. when you click to create a new sandbox, you should see a welcome menu.

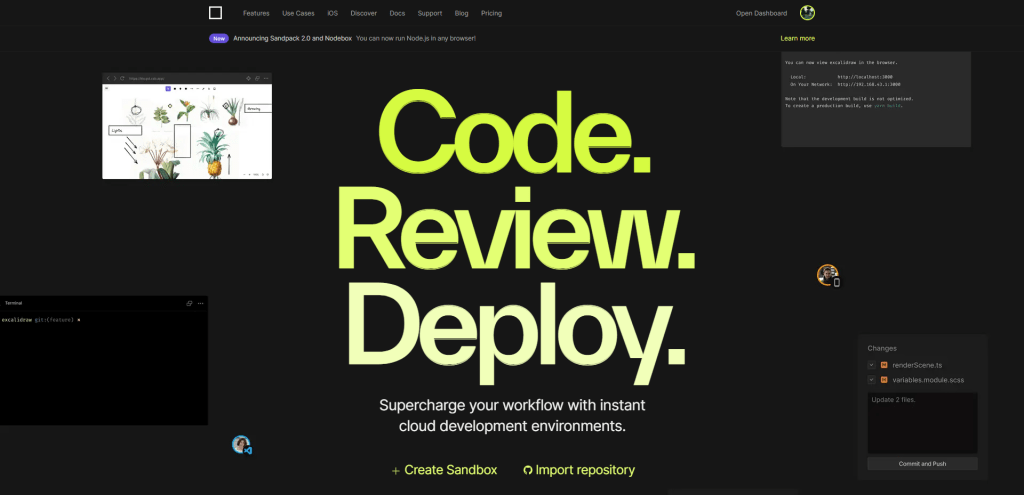
Editor Features Codesandbox Remark codesandbox is a remark plugin for creating sandboxes directly from code blocks in documentation. developed by codesandbox community member kai hao, it supports popular platforms including mdx, gatsby, storybook docs, docz etc. learn more about it in their documentation. There are two places where you can create a new sandbox. the first place is located in the upper right hand corner. click on the blue create sandbox button. the second place is located under the recently used templates section. when you click to create a new sandbox, you should see a welcome menu. Codesandbox is an online code editor and prototyping tool. it's used by professional developers across the world, on a daily basis. the main advantage of codesandbox is that it provides what we call a 'browser based environment' so it eliminates the need to set up a local development environment. Partly because custom webpack doesn't work for client sandboxes, we started to develop a way to execute on the code on a server. we call those server sandboxes container sandboxes. Well, we'll explain how to get started with codesandbox (as an individual), and how to accelerate your own development process even further by starting with a pre made template (at. We provide dozens of templates to start from or the option to import your own repository or sandbox. the code can run on either the browser or in a virutal machine (vm). projects that run in the browser are called sandboxes and projects that run on vms are called devboxes.

Getting Started Codesandbox Codesandbox is an online code editor and prototyping tool. it's used by professional developers across the world, on a daily basis. the main advantage of codesandbox is that it provides what we call a 'browser based environment' so it eliminates the need to set up a local development environment. Partly because custom webpack doesn't work for client sandboxes, we started to develop a way to execute on the code on a server. we call those server sandboxes container sandboxes. Well, we'll explain how to get started with codesandbox (as an individual), and how to accelerate your own development process even further by starting with a pre made template (at. We provide dozens of templates to start from or the option to import your own repository or sandbox. the code can run on either the browser or in a virutal machine (vm). projects that run in the browser are called sandboxes and projects that run on vms are called devboxes.

Getting Started In The Sandbox Guide Well, we'll explain how to get started with codesandbox (as an individual), and how to accelerate your own development process even further by starting with a pre made template (at. We provide dozens of templates to start from or the option to import your own repository or sandbox. the code can run on either the browser or in a virutal machine (vm). projects that run in the browser are called sandboxes and projects that run on vms are called devboxes.

Getting Started Codesandbox