
Open And Run Flutter App Project In Visual Studio Code Vs Code Ide With the flutter extension installed, you can compile, deploy, and debug flutter apps. to install the latest version of vs code, follow microsoft's instructions for the relevant platform: start vs code. open a browser and go to the flutter extension page on the visual studio marketplace. click install. Follow the below steps to install flutter in vs code: step 1: download the flutter sdk. we'll have to download the flutter sdk file in order to work with flutter. we can easily download it from the official website of flutter. step 2: set environment variable path. after downloading flutter sdk, extract the file and copy the path of the bin folder.

How To Install Flutter On Vs Code Visual Studio Code Flutter This flutter tutorial shows you how to set up flutter in visual studio code. it also shows you how to create and run your first app in vs code. First, make sure your development environment is set up as intended so that you can run a flutter app in visual studio code (vs code). here are the steps to install the tools and dependencies required for this. In this article, we will walk through the step by step process of setting up flutter in visual studio code. before diving into the setup process, ensure that you have the following. To get started, you need to set up the flutter environment and configure your code editor. this guide provides a step by step walkthrough for setting up flutter and installing vs code. download the flutter sdk for your operating system (windows, macos, or linux).

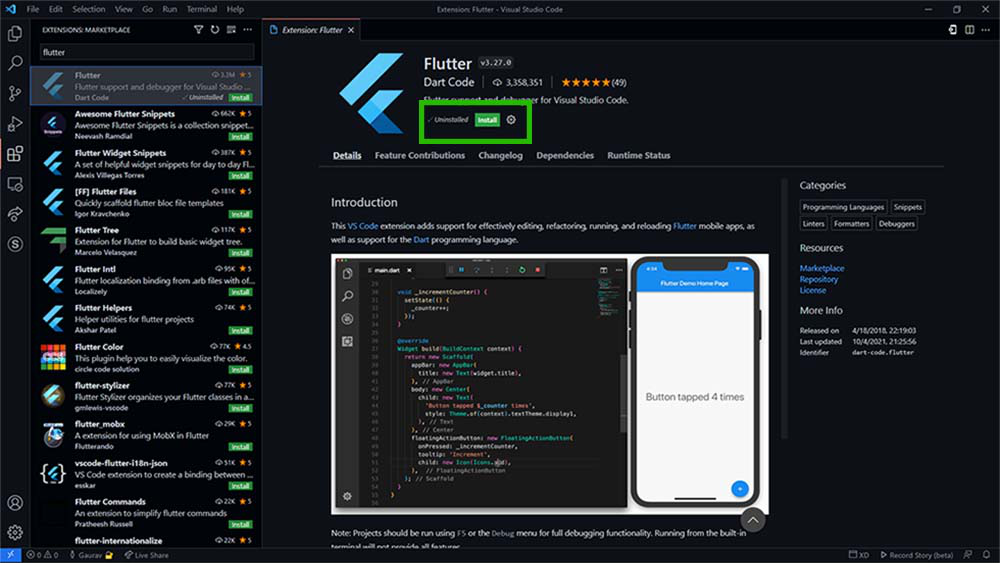
How To Install Flutter In Visual Studio Code In Windows Flutter Images In this article, we will walk through the step by step process of setting up flutter in visual studio code. before diving into the setup process, ensure that you have the following. To get started, you need to set up the flutter environment and configure your code editor. this guide provides a step by step walkthrough for setting up flutter and installing vs code. download the flutter sdk for your operating system (windows, macos, or linux). Installing flutter in vs code. downloading vs code. first, you need to download and install visual studio code from the official website. installing flutter extension. once vs code is installed, navigate to the extensions view by clicking on the square icon in the sidebar or pressing `ctrl shift x`. To create a flutter app, follow the following steps. open visual studio code and install the extensions for flutter for its code intelligence and formatting. for that, you will find the extensions tab on the left side as in the screenshot. To get started with flutter in visual studio code (vs code), follow these steps: 1 install the flutter sdk and add it to your system path. 2) install the flutter extension in vs code marketplace. 3) create a new flutter project using the ‘flutter create’ command in terminal. 4) open the project in vs code and explore its structure. Learn how to run your flutter app in vs code with this ultimate guide. follow these steps to set up, create, and run flutter apps efficiently in vs code.