
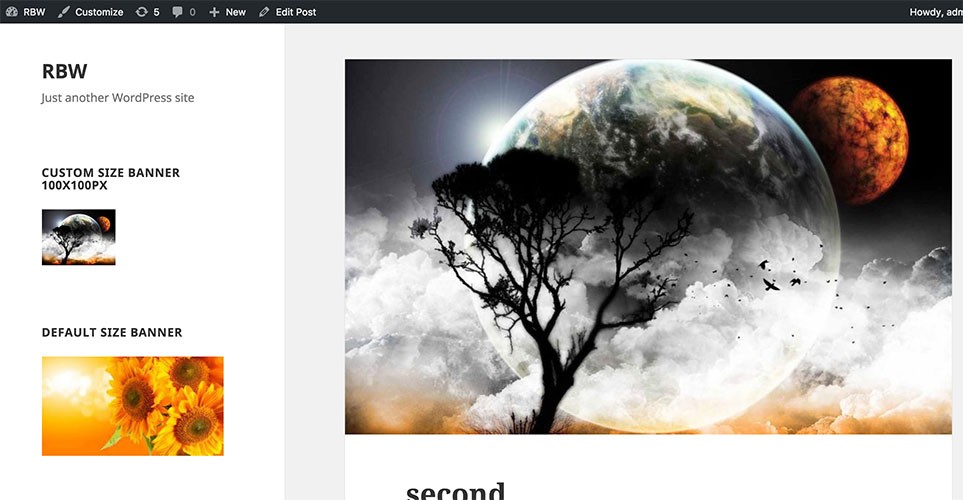
Upload Banner Select Technology Ltd This guide will show you how to add a banner and select the image, video, or color to display. you can add a banner image to your site using the cover block. to add a banner to a page, post, or template, take the following steps: go to your site’s dashboard. page: go to the pages section of your menu. post: go to the posts section of your menu. You can now upload a custom banner image to your behance profile. add a touch of personality and stay on brand with a banner image of.

Upload Upload your own images and logos then easily drag and drop them into any banner template. you can customize your banner further by finding your brand colors in the editor and using them in any of your designs. There are two ways using which you can create a banner image, the easy way and the not so difficult way. the easy way: create a banner image using an image editing software like photoshop and then use that image as a background image on a

Upload Banner Job Board Software Recruitment Software A banner image displays near the top of the page, adding a visual element that sets the tone for your site. this guide reviews the steps for adding and styling banner images in version 7.0. With kapwing’s free banner image maker, choose from over hundreds of templates to design your own banner image for any platform. make channel art, cover photos, or even a server banner for games like minecraft. The process involves creating a css container for the banner, an image to set as the background, then any text, video scripts, or interactive elements such as a form or other function with javascript added. Do you want to make a banner for your wordpress website? follow our tutorial to easily make a banner for your website with optinmonster, thrive leads, or canva. Embed a link in any web banner by adding one line of code to your html document. when site visitors click the banner, their browsers will take them to the url you defined in your code. create a. Use the left hand menu in the wordpress admin dashboard and navigate to “appearance” > “customize.” in the left hand menu click on “header image.” click on “add new image”, then on the “upload files” tab and upload the desired image. for proper display the suggested size is at least 1170 x 200 pixels.

Upload Artwork Banner House The process involves creating a css container for the banner, an image to set as the background, then any text, video scripts, or interactive elements such as a form or other function with javascript added. Do you want to make a banner for your wordpress website? follow our tutorial to easily make a banner for your website with optinmonster, thrive leads, or canva. Embed a link in any web banner by adding one line of code to your html document. when site visitors click the banner, their browsers will take them to the url you defined in your code. create a. Use the left hand menu in the wordpress admin dashboard and navigate to “appearance” > “customize.” in the left hand menu click on “header image.” click on “add new image”, then on the “upload files” tab and upload the desired image. for proper display the suggested size is at least 1170 x 200 pixels.

Buffercode Banner Upload Wordpress Plugin Embed a link in any web banner by adding one line of code to your html document. when site visitors click the banner, their browsers will take them to the url you defined in your code. create a. Use the left hand menu in the wordpress admin dashboard and navigate to “appearance” > “customize.” in the left hand menu click on “header image.” click on “add new image”, then on the “upload files” tab and upload the desired image. for proper display the suggested size is at least 1170 x 200 pixels.

Upload Your Banner Files