
Javascript Php File Upload With Div A Modern Approach Devhub Build the simplest possible form with html to take a retrieve files from your local computer. send the data from an html form to a php script with vanilla javascript. process the data in the php script and move the local files to an uploads directory on a server. Are you looking for an easy and efficient way to upload files with javascript and php? check out this guide on how to do so in a few simple steps!.

Javascript Php File Upload With Div A Modern Approach Devhub This tutorial will show you how to upload file using javascript and php. you don’t need to use jquery or ajax for upload file without page refresh. using iframe, javascript and php, you can easily upload file to the server. before starting to take a look at the folders and files structure. Learn how to develop a fully functional file upload interface with a progress bar using js, ajax, and php. the comprehensive tutorial will guide you step by step. Welcome to our in depth tutorial on creating a file uploader using html, css, javascript, and php! in this video, we'll guide you through building a robust file upload system from scratch,. You can upload the file without page refresh using simple javascript and php. using javascript, the file would be passed to the php file and using move uploaded file() function file would be uploaded to the server.

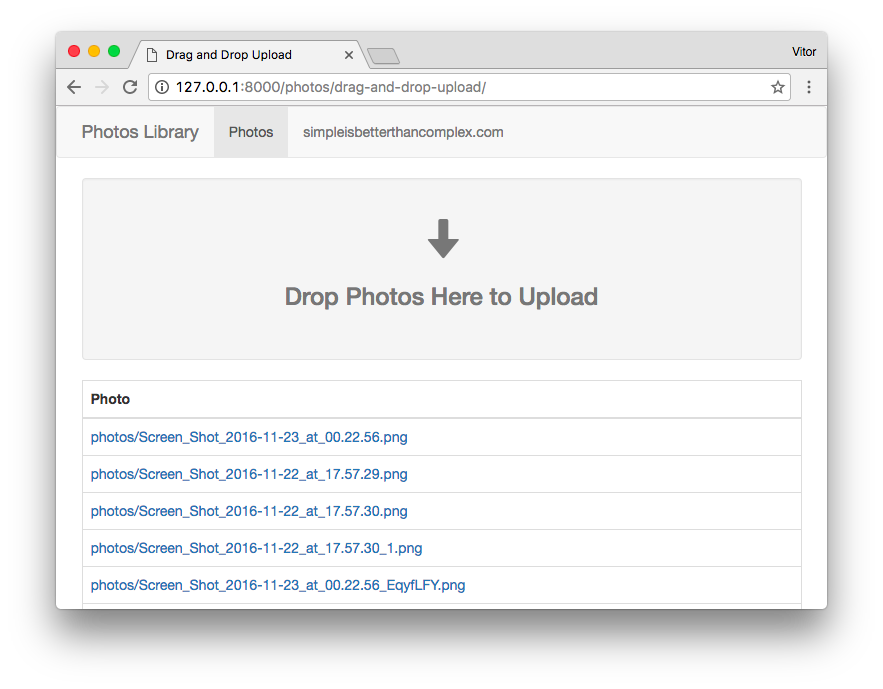
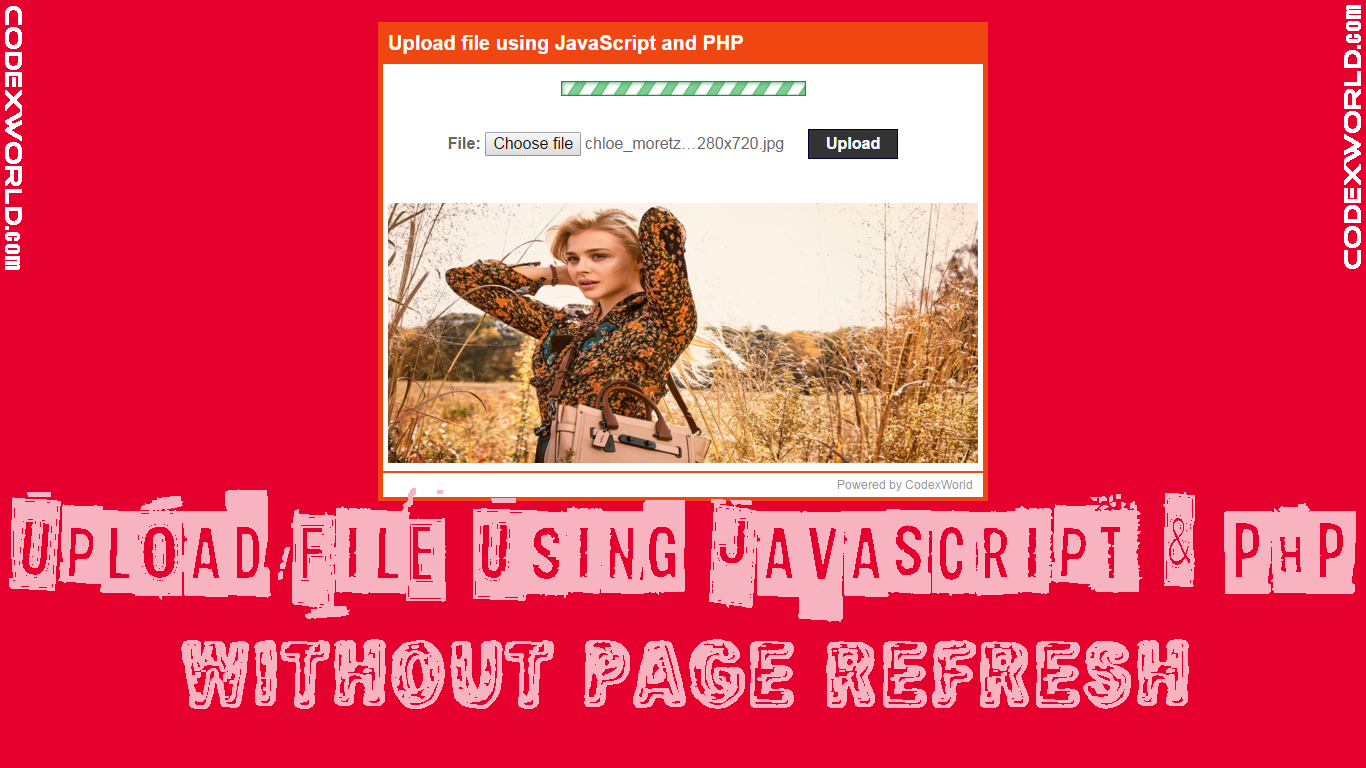
Upload File Using Javascript And Php Codexworld Welcome to our in depth tutorial on creating a file uploader using html, css, javascript, and php! in this video, we'll guide you through building a robust file upload system from scratch,. You can upload the file without page refresh using simple javascript and php. using javascript, the file would be passed to the php file and using move uploaded file() function file would be uploaded to the server. In this article, we study how to build drag and drop file uploader using javascript and php. here, i am using php for server side operations. the user can pick any preferred language in place of php. the final user interface of our file uploader will look something like the screenshot below. In this tutorial, we will show you how to upload multiple files using javascript. in this example, we will use the formdata object to post file data to server side script with javascript and upload multiple files to the server using php. In this article, we will learn how to upload a file with javascript and php. we are using image upload without reloading the page in this example. so here we are using the javascript ajax. Uploading multiple files using javascript and php is a great way to optimize your workflow and boost your productivity. by making use of powerful tools like formdata and ajax, you can establish a streamlined approach that saves both time and effort.

Upload File Using Javascript And Php Codexworld In this article, we study how to build drag and drop file uploader using javascript and php. here, i am using php for server side operations. the user can pick any preferred language in place of php. the final user interface of our file uploader will look something like the screenshot below. In this tutorial, we will show you how to upload multiple files using javascript. in this example, we will use the formdata object to post file data to server side script with javascript and upload multiple files to the server using php. In this article, we will learn how to upload a file with javascript and php. we are using image upload without reloading the page in this example. so here we are using the javascript ajax. Uploading multiple files using javascript and php is a great way to optimize your workflow and boost your productivity. by making use of powerful tools like formdata and ajax, you can establish a streamlined approach that saves both time and effort.

How To Upload File With Javascript And Php In this article, we will learn how to upload a file with javascript and php. we are using image upload without reloading the page in this example. so here we are using the javascript ajax. Uploading multiple files using javascript and php is a great way to optimize your workflow and boost your productivity. by making use of powerful tools like formdata and ajax, you can establish a streamlined approach that saves both time and effort.

File Upload Php Tutorial With Code Examples Sebhastian