
Javascript Async Await There’s another keyword, await, that works only inside async functions, and it’s pretty cool. the syntax: the keyword await makes javascript wait until that promise settles and returns its result. here’s an example with a promise that resolves in 1 second:. The await keyword can only be used inside an async function. the await keyword makes the function pause the execution and wait for a resolved promise before it continues:.

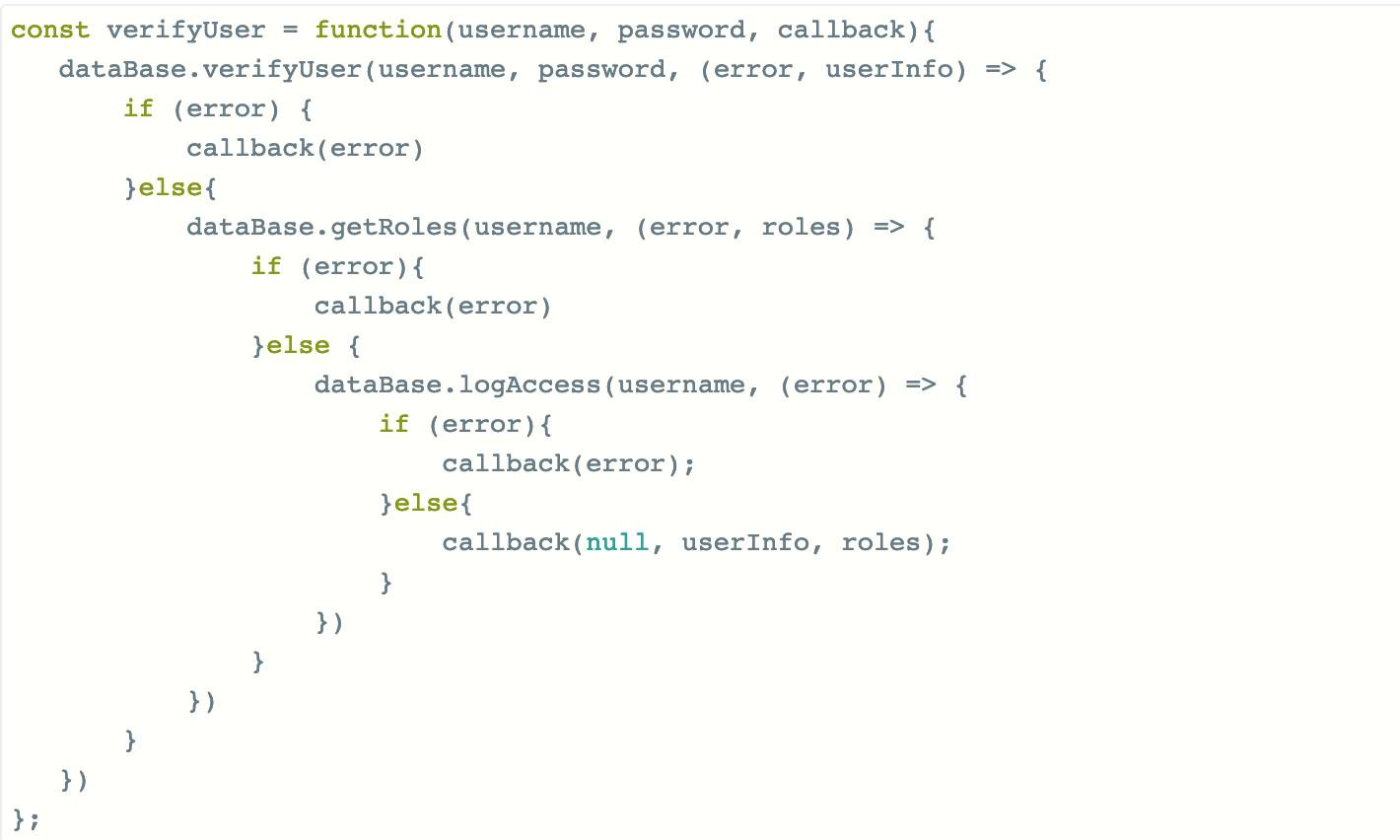
Async Await In Javascript The async await syntax enables you to handle promises without using .then() and .catch() method chaining, which also removes the need for nested callbacks. this benefit is significant when you have a complex process after the promise is settled. The async function declaration creates a binding of a new async function to a given name. the await keyword is permitted within the function body, enabling asynchronous, promise based behavior to be written in a cleaner style and avoiding the need to explicitly configure promise chains. Async and await in javascript are used to simplify handling asynchronous operations using promises. by enabling asynchronous code to appear synchronous, they enhance code readability and make it easier to manage complex asynchronous flows. Async await in javascript simplifies handling asynchronous operations, making code appear synchronous while still being non blocking. under the hood, async functions return a promise, and the.

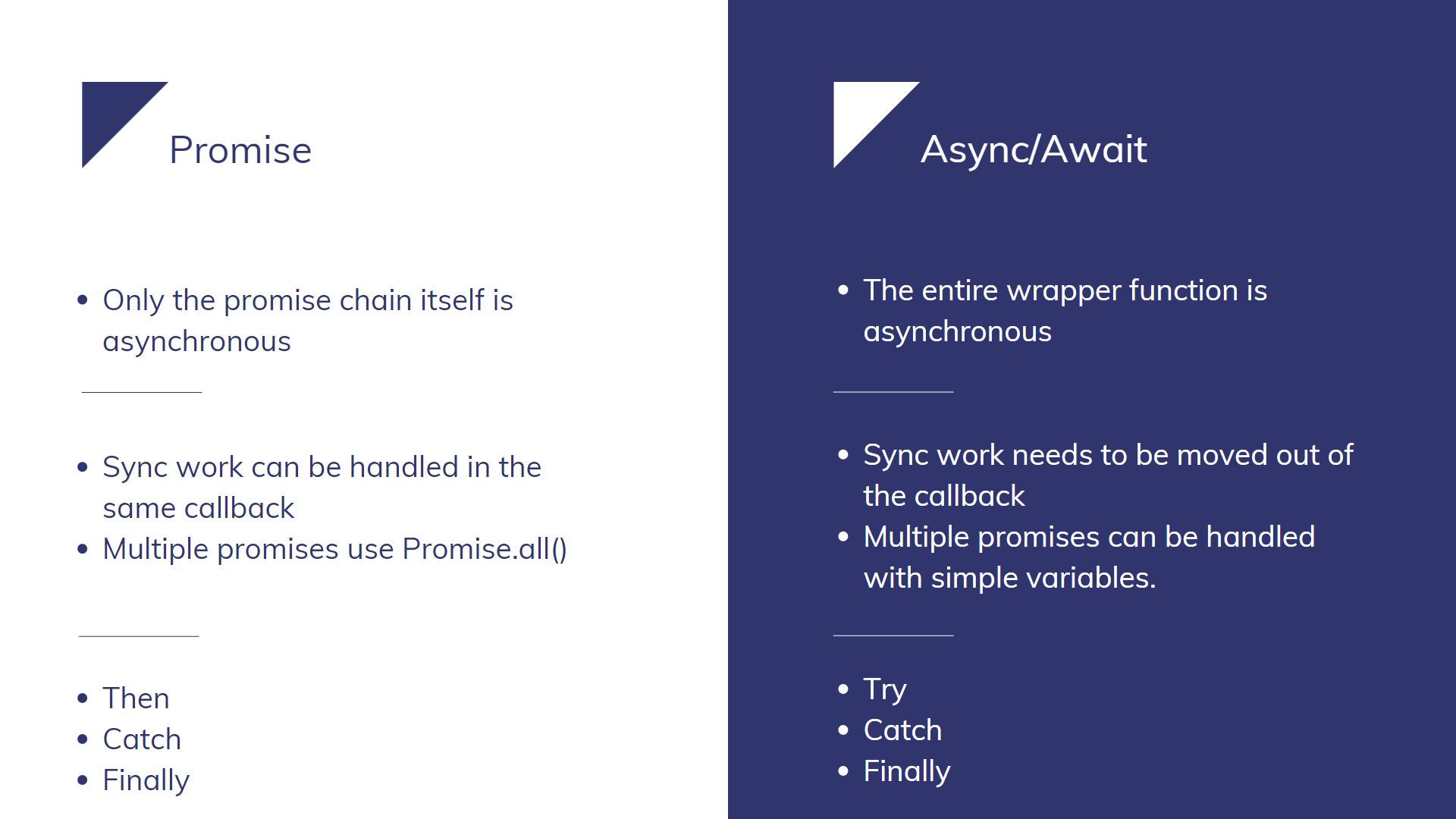
Async Await In Javascript Async and await in javascript are used to simplify handling asynchronous operations using promises. by enabling asynchronous code to appear synchronous, they enhance code readability and make it easier to manage complex asynchronous flows. Async await in javascript simplifies handling asynchronous operations, making code appear synchronous while still being non blocking. under the hood, async functions return a promise, and the. In this comprehensive tutorial, we will delve into the world of javascript async await, exploring its core concepts, best practices, and real world examples. by the end of this article, you will have a solid understanding of how to use async await effectively in your javascript applications. In this tutorial, you will learn a new syntax to write asynchronous code by using javascript async await keywords. To start, let’s get a working definition of the async and await javascript keywords: async: declares a function as one that will contain the await keyword within it. await: consumes an. Learn how to use async await in javascript to write cleaner asynchronous code. this guide covers practical examples, best practices, and error handling techniques. what is async await? javascript async await is a syntax that simplifies working with asynchronous code.

Async Await In Javascript In this comprehensive tutorial, we will delve into the world of javascript async await, exploring its core concepts, best practices, and real world examples. by the end of this article, you will have a solid understanding of how to use async await effectively in your javascript applications. In this tutorial, you will learn a new syntax to write asynchronous code by using javascript async await keywords. To start, let’s get a working definition of the async and await javascript keywords: async: declares a function as one that will contain the await keyword within it. await: consumes an. Learn how to use async await in javascript to write cleaner asynchronous code. this guide covers practical examples, best practices, and error handling techniques. what is async await? javascript async await is a syntax that simplifies working with asynchronous code.

How To Use Async Await In Javascript To start, let’s get a working definition of the async and await javascript keywords: async: declares a function as one that will contain the await keyword within it. await: consumes an. Learn how to use async await in javascript to write cleaner asynchronous code. this guide covers practical examples, best practices, and error handling techniques. what is async await? javascript async await is a syntax that simplifies working with asynchronous code.

What Is Javascript Async Await And How To Use It In Javascript Function