
Installing Esp8266 Esp32 Sketch Data Upload Tool Ide 2 X Arduino Forum The http cache control header holds directives (instructions) in both requests and responses that control caching in browsers and shared caches (e.g., proxies, cdns). Middleware to destroy caching. latest version: 4.0.0, last published: 2 years ago. start using nocache in your project by running `npm i nocache`. there are 529 other projects in the npm registry using nocache.

Issue With Accessing Esp8266 Sketch Data Upload Menu Item In Arduino I found that chrome responds better to cache control: no cache (100% conditional requests afterwards). "no store" sometimes loaded from cache without even attempting a conditional request. firefox responds better to "no store" but still sometimes loads from cache if you reload immediately afterwords. what a mess!. Cache directive "no cache" an explaination of the http cache control header the cache control header is used to specify directives for caching mechanisms in both http requests and responses. a typical header looks like this cache control: public, max age=10 public indicates that the response may be cached by any cache. private. What is 'cache control'? discover how to master this http header, with free examples and code snippets. Middleware to disable client side caching. contribute to helmetjs nocache development by creating an account on github.

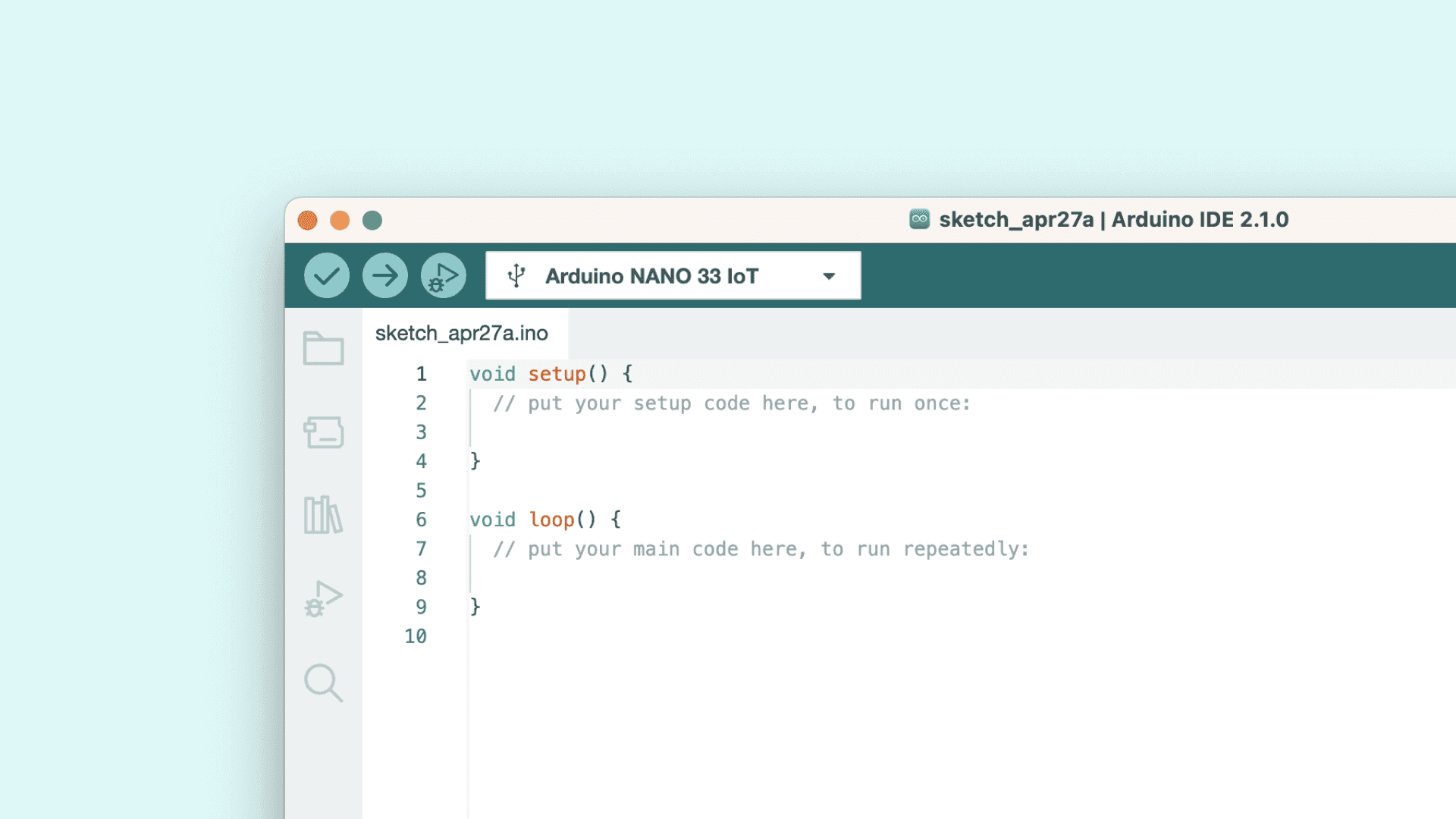
How To Upload A Sketch With The Arduino Ide 2 Arduino Documentation What is 'cache control'? discover how to master this http header, with free examples and code snippets. Middleware to disable client side caching. contribute to helmetjs nocache development by creating an account on github. The nocache option specifies that the blocks retrieved for the table are placed at the least recently used end of the lru list in the buffer cache when a full table scan is performed. this will cause the blocks read with a full table scan to be immediately flushed from the buffer cache. If you are not seeing the changes you made on your website, then this is the best way to share the url that will bypass the cache. 95 i don't find get the practical difference between cache control:no store and cache control:no cache. as far as i know, no store means that no cache device is allowed to cache that response. in the other hand, no cache means that no cache device is allowed to serve a cached response without validate it first with the source. Middleware to destroy cachingmiddleware to turn off caching this express middleware sets some http response headers to try to disable client side caching.