
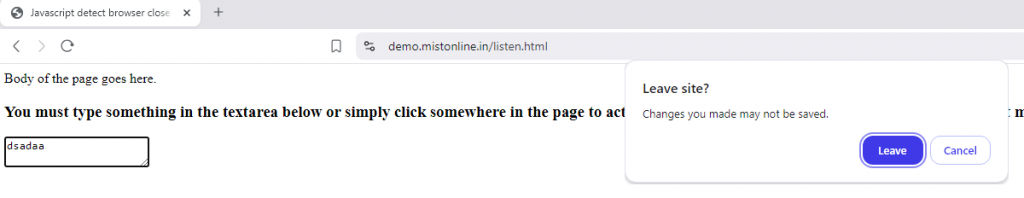
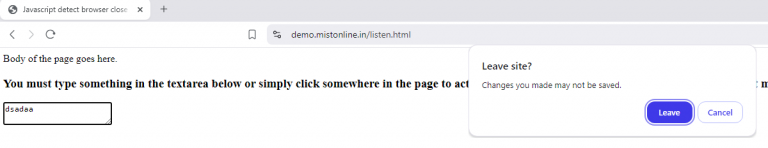
Javascript Detect Browser Close Event Alert Message Devops Central This script will help you to detect browser or tab close event and alert some messages. even this script will be useful to call some ajax functions which terminate connection to database or something related. How to capture the browser window close event? if i get you correctly, you want to know when a tab window is effectively closed. well, afaik the only way in javascript to detect that is to use either onunload or onbeforeunload events.

Javascript Detect Browser Close Event Alert Message Devops Central Detecting browser or tab closure in javascript is essential for preventing data loss or unintended navigation. using the beforeunload event, developers can prompt users with a confirmation dialog, ensuring they don't accidentally leave a page with unsaved changes or important information. This tutorial demonstrates how to detect browser or tab closing events in javascript. learn to use the beforeunload and unload events to manage user sessions and prevent data loss effectively. Fortunately in javascript, we can actually detect when a user tries to close or navigate away from our app. by listening for browser and tab closing events, we can save users from data loss and frustration. in this post, we‘ll master these critical webpage lifecycle events through numerous examples. Today we’ll show you how to detect browser or tab close event using javascript and perform some operations like database update or data manipulation. sometimes you can use it to warn the user before leaving the page.

Javascript Detect Browser Close Event Alert Message Devops Central Fortunately in javascript, we can actually detect when a user tries to close or navigate away from our app. by listening for browser and tab closing events, we can save users from data loss and frustration. in this post, we‘ll master these critical webpage lifecycle events through numerous examples. Today we’ll show you how to detect browser or tab close event using javascript and perform some operations like database update or data manipulation. sometimes you can use it to warn the user before leaving the page. In javascript, the primary approach to detect a tab or window closure involves leveraging the onunload and onbeforeunload events. these events trigger when a user navigates away from the page, but they also activate during closures. consider the following snippet to handle this scenario:. You might also be interested in this tutorial on detecting browser close event using javascript. in the above code you can see that before i give a return message i am calling the javascript function to be executed. Today we’ll show you how to detect browser or tab close event in javascript and perform some operations like database update or data manipulation. sometimes you can use it to warn the user before leaving the page. in both cases, we will use the beforeunload event to detect the close event. 1. In this article, you will learn a way to detect page reload, tab close and browser close actions effectively and also distinguish between them. the examples i will be showing below are using angular 10.

Javascript Detect Browser Close Event Alert Message Devops Central In javascript, the primary approach to detect a tab or window closure involves leveraging the onunload and onbeforeunload events. these events trigger when a user navigates away from the page, but they also activate during closures. consider the following snippet to handle this scenario:. You might also be interested in this tutorial on detecting browser close event using javascript. in the above code you can see that before i give a return message i am calling the javascript function to be executed. Today we’ll show you how to detect browser or tab close event in javascript and perform some operations like database update or data manipulation. sometimes you can use it to warn the user before leaving the page. in both cases, we will use the beforeunload event to detect the close event. 1. In this article, you will learn a way to detect page reload, tab close and browser close actions effectively and also distinguish between them. the examples i will be showing below are using angular 10.