
Ionic React Vs React Native The Comparison Letket Ionic react and react native are both great technologies to build mobile applications with multiple native functionalities, however, what is the difference between them?. Ionic react is web first, meaning that it implements native ios and android ui patterns using cross platform, standards based web technology instead of accessing platform ui controls directly. in contrast, react native provides an abstraction through react that controls platform ui controls directly.

React Native Vs Ionic React Today we’ll give you a full review of the ionic framework vs react native, including ionic 2 vs react native performance, versatility, language, and overall suitability. by the end, you’ll understand the critical differences between the two and why one might be better suited for your project than another. what is ionic? [definition]. Here is the detailed comparison on react vs ionic, known about both the mobile app development frameworks in depth to which one is better. React native is a popular choice for mobile app development because it allows developers to create apps that have the same look and feel as native apps. this is because react native uses native ui components instead of web views, which can make apps feel slow and unresponsive. some of the key features of react native include:. Ionic react (ir) and react native are two of the most popular frameworks for developing cross platform mobile apps. both frameworks use javascript to build user interfaces, but they have different approaches to rendering those uis.

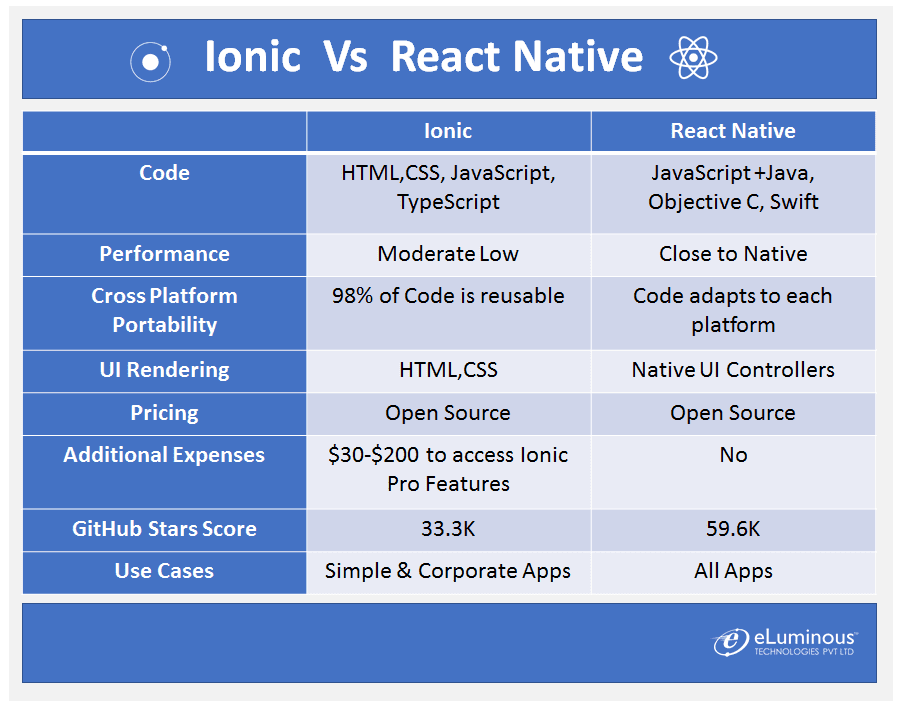
Ionic Vs React Native Eluminous Technologies React native is a popular choice for mobile app development because it allows developers to create apps that have the same look and feel as native apps. this is because react native uses native ui components instead of web views, which can make apps feel slow and unresponsive. some of the key features of react native include:. Ionic react (ir) and react native are two of the most popular frameworks for developing cross platform mobile apps. both frameworks use javascript to build user interfaces, but they have different approaches to rendering those uis. This post breaks down the differences between ionic react and react native in plain english. we’ll cover performance, flexibility, development experience, native capabilities, community support, and more. Two popular choices are ionic and react native, both of which enable cross platform development. in this post, we’ll compare these frameworks and share why we, at ilert, decided to use ionic for our mobile app. what is ionic?. Here’s a closer look at the key differences: 1. development experience. react native: uses react and javascript, allowing developers to build native mobile apps that offer near native performance. it is best suited for developers familiar with react and those seeking a native like user experience. In this article, i’ll compare two popular frameworks, react native and ionic, from an engineering perspective to help you decide which may be better suited for your next mobile app project.