
Multiselect Tasks Reorder Shortcut Project Activity Taskade Blog Responsive multiselect built with bootstrap 5. examples of multiselect dropdown with checkbox, listbox, search, buttons, groups, icons, validation, disabled. unlike a standard select, multiselect allows the user to select multiple options at once. add multiple attribute to the select element to activate multiple mode. Vue multiselect supports changing the option list on the fly, thus can be also used a type a head search box. to react to the search query changes, set a handler function on the @search change event. it receives the searchquery as the first param, which can be used to make an asynchronous api call.

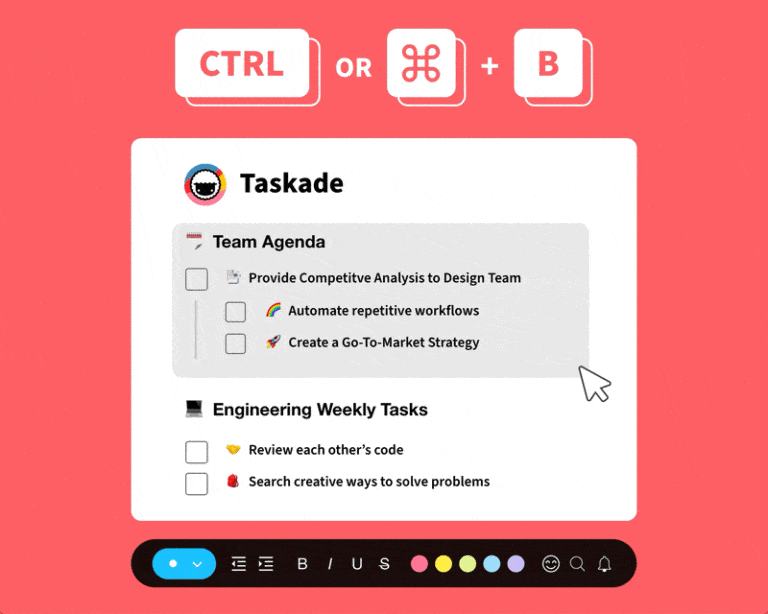
Multiselect Tasks Reorder Shortcut Project Activity Taskade Blog Multiselect is used to select multiple items from a collection. multiselect is used as a controlled component with ngmodel property along with an options collection. label and value of an option are defined with the optionlabel and optionvalue properties respectively. default property name for the optionlabel is label and value for the optionvalue. We'll mimic the native html select element and utilize js classes to provide a user friendly dropdown box with checkboxes. With our latest tool, the drag and drop form builder, you can allow your developers & non tech workforce to build the most complex forms without coding. feature highlights: translating form content and global i18n support. learn more: other vueform libraries:. Explore bootstrap multiselect box examples with styled dropdowns, tag inputs, and plugin integrations — perfect for forms and advanced filters.

Multiselect Tasks Reorder Shortcut Project Activity Taskade Blog With our latest tool, the drag and drop form builder, you can allow your developers & non tech workforce to build the most complex forms without coding. feature highlights: translating form content and global i18n support. learn more: other vueform libraries:. Explore bootstrap multiselect box examples with styled dropdowns, tag inputs, and plugin integrations — perfect for forms and advanced filters. Multiselect component for vue. latest version: 3.2.0, last published: 5 months ago. start using vue multiselect in your project by running `npm i vue multiselect`. there are 495 other projects in the npm registry using vue multiselect. This post shares the 10 best, open source javascript libraries that provide customizable multiple select functionality out of the box. the libraries covered offer features like nested options, search filtering, preselected values, and accessibility compliance. Multiselect is used as a controlled component with ngmodel property along with an options collection. label and value of an option are defined with the optionlabel and optionvalue properties respectively. A foundational overview of how to build a responsive, adaptive, and accessible, multiselect component for sort and filter user experiences.