
React Native Infinite Scroll Using Flatlist By polling the scroll offset of the flatlist, we can fire off our own equivalent as many times as needed. if you specify a getitemlayout prop, you'll be able to use scrolltoindex({index, animated?}) instead. In this tutorial, let’s learn how to implement an infinite scroll using the flatlist component in react native. to fetch data, we will use a real rest api service provided by rawg.

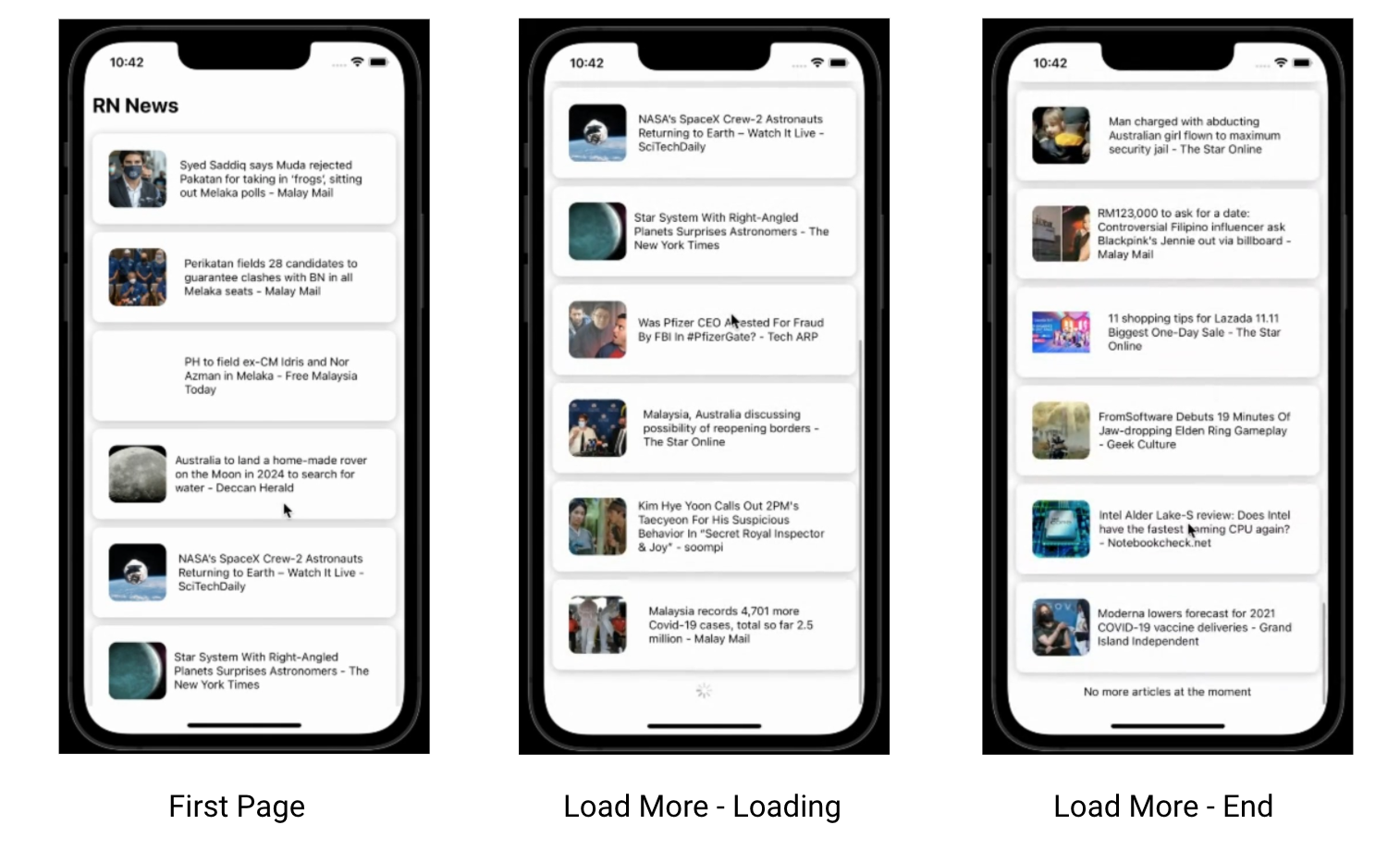
Scroll Load More Using Flatlist In React Native Infinite Scroll To achieve infinite scrolling, there is onendreached & onendreachedthreshold props in our flatlist. onendreachedthreshold is used to determine how far the distance from the bottom in order to trigger onendreached . With just a few lines of code, you can implement infinite scroll in your react native app using flatlist. by leveraging onendreachedthreshold and listfootercomponent, you can avoid the complexity often associated with implementing this feature on the web. In this tutorial, let's learn how to implement an infinite scroll using the flatlist component in react native. to fetch data, we use a rest api service provided by rawg. Flatlist is used when we want to render a list in a react native application. flatlists are optimized in a way that only items which are visible on the screen are rendered, unlike scrollview where all the elements are rendered even if they are not visible on the screen.

Infinite Scroll With React Native Flatlist Vrogue Co In this tutorial, let's learn how to implement an infinite scroll using the flatlist component in react native. to fetch data, we use a rest api service provided by rawg. Flatlist is used when we want to render a list in a react native application. flatlists are optimized in a way that only items which are visible on the screen are rendered, unlike scrollview where all the elements are rendered even if they are not visible on the screen. React native infinite scroll using flatlist. contribute to samironbarai rn infinite scroll development by creating an account on github. By leveraging useinfinitequery, you can effortlessly implement infinite scrolling in your react native applications. this approach goes beyond articles – you can adapt it to various use cases like product listings, chat history, or any scenario where you're dealing with large datasets. In this blog, we'll show you how to implement infinite scrolling using flatlist in your react native app, and why it's worth considering for your next project. We’ll walk through how to implement pagination with infinite scrolling using flashlist and redux rtk query. whether you are building a dynamic feed, tiktok clone or any app, this approach.