
Which Popular Javascript Frameworks And Libraries To Choose Here is the comparison between three frontend frameworks: react, angular, and vue. we'll delve into their key features, architecture, performance, popularity, and community support to provide you with a comprehensive understanding of these frameworks and help you choose the right one for your project. This guide offers a high level comparison of seven prominent frameworks: react, vue.js, angular, svelte, solid.js, qwik, and astro, providing an overview based on up to date information. selecting the right framework is a critical decision with far reaching implications.

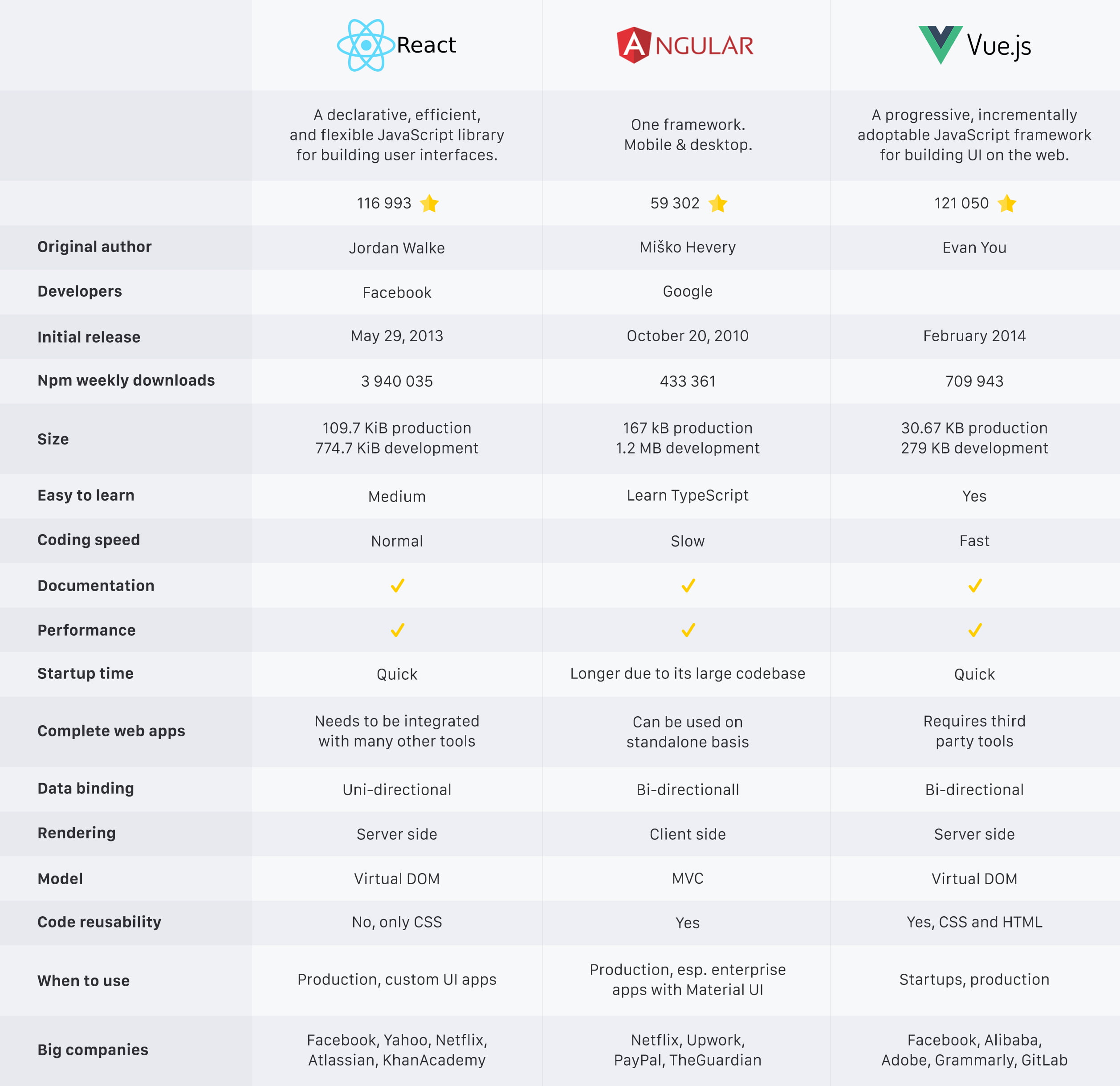
Javascript Framework Angular React And Vue Datacyper Both react and vue use virtual dom to make sure that rendering is quick. even though angular is heavier, it has competitive speed thanks to ahead of time compilation and the ivy renderer. because their files are smaller, react and vue often work better than angular in small apps. Find out the differences between the 3 best javascript frameworks: angular, react, and vue.js in performance, size, learning curve, scalability, developers' availability and much more. and most importantly, learn how to choose the most optimal framework for your project. React: developed by facebook, this javascript library builds fast, interactive uis with a component based architecture. vue: designed for ease of integration and flexibility, this progressive javascript framework is ideal for both small and large applications. In this guide, we’ll compare react, vue, and angular across key factors such as performance, scalability, ease of use, and community support, helping you choose the best framework for your web app. 1. overview of each framework. component based architecture for reusable ui elements. large ecosystem and strong community support.

React Vs Angular Vs Vue Js Who Wins The Battle Of Best Javascript React: developed by facebook, this javascript library builds fast, interactive uis with a component based architecture. vue: designed for ease of integration and flexibility, this progressive javascript framework is ideal for both small and large applications. In this guide, we’ll compare react, vue, and angular across key factors such as performance, scalability, ease of use, and community support, helping you choose the best framework for your web app. 1. overview of each framework. component based architecture for reusable ui elements. large ecosystem and strong community support. In this article, we will compare react, vue.js, and angular in terms of performance, scalability, ease of use, community support, and flexibility to help you decide which one best fits your needs. 1. overview of each framework. Three of the most popular frameworks—angular, react, and vue—each offer unique features and advantages. this article aims to compare angular, react, and vue, helping you decide which one to choose for your next web development project. Vue.js, react, and angular each offer unique strengths. this comparison is based on important factors like performance, scalability, and development speed. angular is a comprehensive javascript framework developed by google for building dynamic single page applications. Angular, react, and vue are the most popular choices for developers. each offers unique advantages and features, making it important to understand their differences when deciding which one to use. angular and vue are comprehensive javascript frameworks that provide a complete set of tools for building fully featured applications.

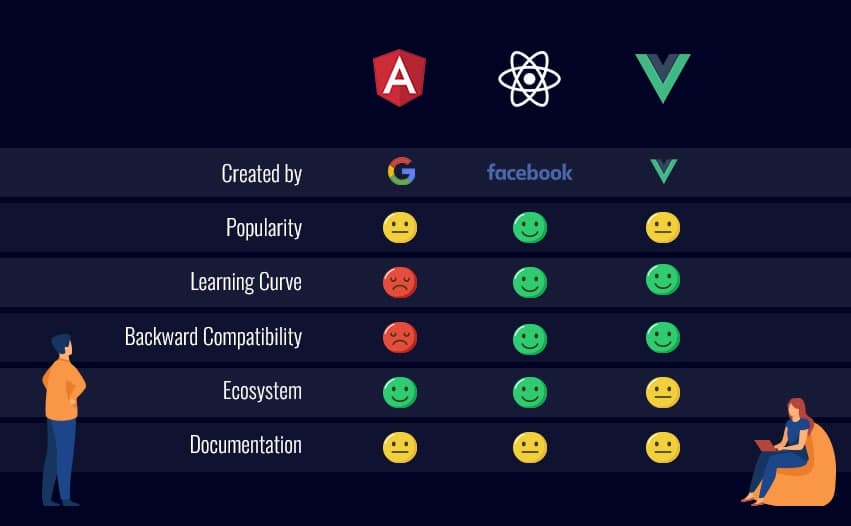
Infographic Javascript Framework Faceoff Angular Vs React Vs Vue In this article, we will compare react, vue.js, and angular in terms of performance, scalability, ease of use, community support, and flexibility to help you decide which one best fits your needs. 1. overview of each framework. Three of the most popular frameworks—angular, react, and vue—each offer unique features and advantages. this article aims to compare angular, react, and vue, helping you decide which one to choose for your next web development project. Vue.js, react, and angular each offer unique strengths. this comparison is based on important factors like performance, scalability, and development speed. angular is a comprehensive javascript framework developed by google for building dynamic single page applications. Angular, react, and vue are the most popular choices for developers. each offers unique advantages and features, making it important to understand their differences when deciding which one to use. angular and vue are comprehensive javascript frameworks that provide a complete set of tools for building fully featured applications.

Infographic Javascript Framework Faceoff Angular Vs React Vs Vue Vue.js, react, and angular each offer unique strengths. this comparison is based on important factors like performance, scalability, and development speed. angular is a comprehensive javascript framework developed by google for building dynamic single page applications. Angular, react, and vue are the most popular choices for developers. each offers unique advantages and features, making it important to understand their differences when deciding which one to use. angular and vue are comprehensive javascript frameworks that provide a complete set of tools for building fully featured applications.