
Synchronous And Asynchronous In Javascript A Guide Synchronous example: any process consisting of multiple tasks where the tasks must be executed in sequence, but one must be executed on another machine (fetch and or update data, get a stock quote from financial service, etc.). if it's on a separate machine it is on a separate thread, whether synchronous or asynchronous. In the context of server side javascript engines, what is non blocking i o or asynchronous i o? i see this being mentioned as an advantage over java server side implementations.

Javascript Synchronous Vs Asynchronous Showwcase What is the default behavior of rest web services synchronous or asynchronous? if it's synchronous then can we create asynchronous?. During my reading about asynchronous programming in 4.5 async and await keywords i read here the following paragraph processing asynchronous requests in web applications that sees a large. I used quote marks around "right way" because i'm already well aware that the right way to use an asynchronous api is to simply let the asynchronous behavior propagate throughout the entire. Synchronous database queries with node.js asked 13 years, 10 months ago modified 8 years, 6 months ago viewed 100k times.

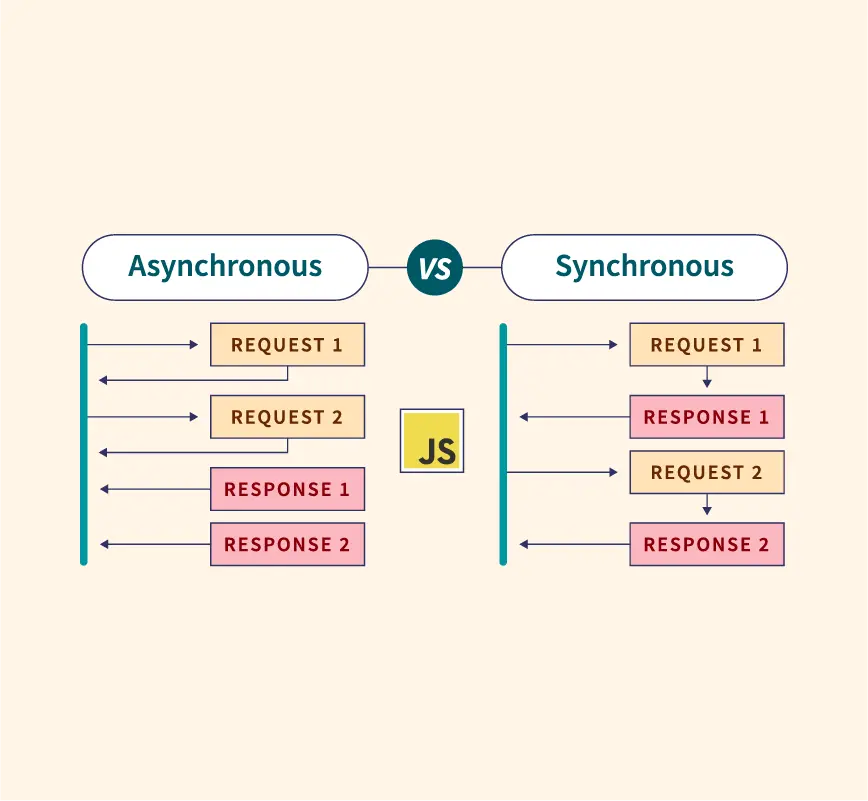
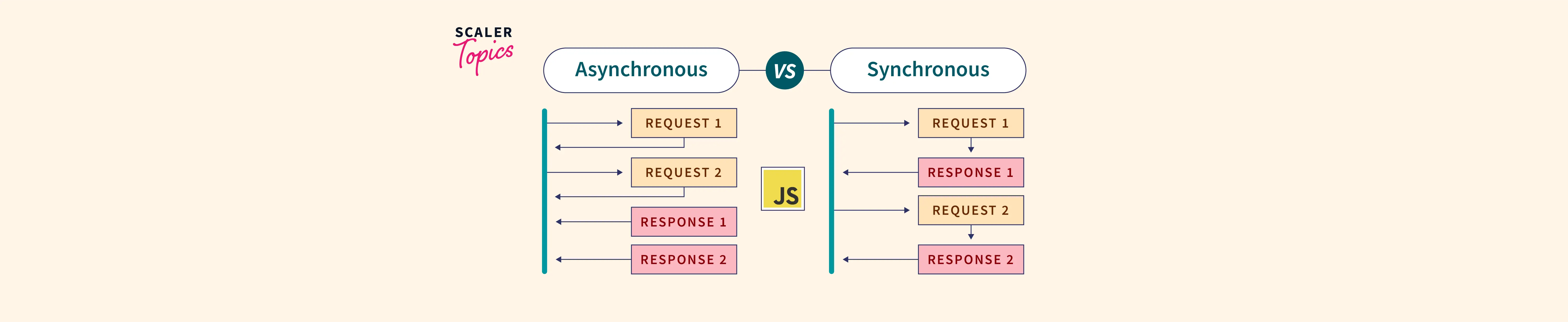
Difference Between Synchronous And Asynchronous Javascript 54 Off I used quote marks around "right way" because i'm already well aware that the right way to use an asynchronous api is to simply let the asynchronous behavior propagate throughout the entire. Synchronous database queries with node.js asked 13 years, 10 months ago modified 8 years, 6 months ago viewed 100k times. There is no guarantee of synchronous operation of calls to setstate and calls may be batched for performance gains. so since setstate() is asyncronous and there is no guarantee about its synchronous performance. The problem with synchronous callbacks is they can appear to "hang". the problem with asynchronous callbacks is you can lose control of "ordering" you can't necessarily guarantee that "a" will occur before "b". common examples of callbacks include: a) a button press handler (each different "button" will have a different "response"). Synchronous asynchronous communication has nothing to do with application waiting or not for resources. synchronous communication is when communication looks like ping pong one request and one response in that particular order. asynchronous communication is when there could be multiple requests and responses could return in random order. First, this is a very specific case of doing it the wrong way on purpose to retrofit an asynchronous call into a very synchronous codebase that is many thousands of lines long and time doesn't curr.

Difference Between Synchronous And Asynchronous Javascript Scaler Topics There is no guarantee of synchronous operation of calls to setstate and calls may be batched for performance gains. so since setstate() is asyncronous and there is no guarantee about its synchronous performance. The problem with synchronous callbacks is they can appear to "hang". the problem with asynchronous callbacks is you can lose control of "ordering" you can't necessarily guarantee that "a" will occur before "b". common examples of callbacks include: a) a button press handler (each different "button" will have a different "response"). Synchronous asynchronous communication has nothing to do with application waiting or not for resources. synchronous communication is when communication looks like ping pong one request and one response in that particular order. asynchronous communication is when there could be multiple requests and responses could return in random order. First, this is a very specific case of doing it the wrong way on purpose to retrofit an asynchronous call into a very synchronous codebase that is many thousands of lines long and time doesn't curr.

Understanding Synchronous And Asynchronous In Javascript Part 2 Synchronous asynchronous communication has nothing to do with application waiting or not for resources. synchronous communication is when communication looks like ping pong one request and one response in that particular order. asynchronous communication is when there could be multiple requests and responses could return in random order. First, this is a very specific case of doing it the wrong way on purpose to retrofit an asynchronous call into a very synchronous codebase that is many thousands of lines long and time doesn't curr.