
Understanding The Different Graphic File Formats Feat Vrogue Co From lossless compression to raster images, bmp files and everything in between, you’ll be a master of image formats before you know it! at the very least, you’ll discover how to get the best image quality out of your photos simply by choosing the right file format for its intended use. Learn about different image file formats and their unique strengths in this complete guide. discover how to choose the right format, convert between formats with tools like snagit, and optimize image quality while reducing file sizes for web, print, and professional use.

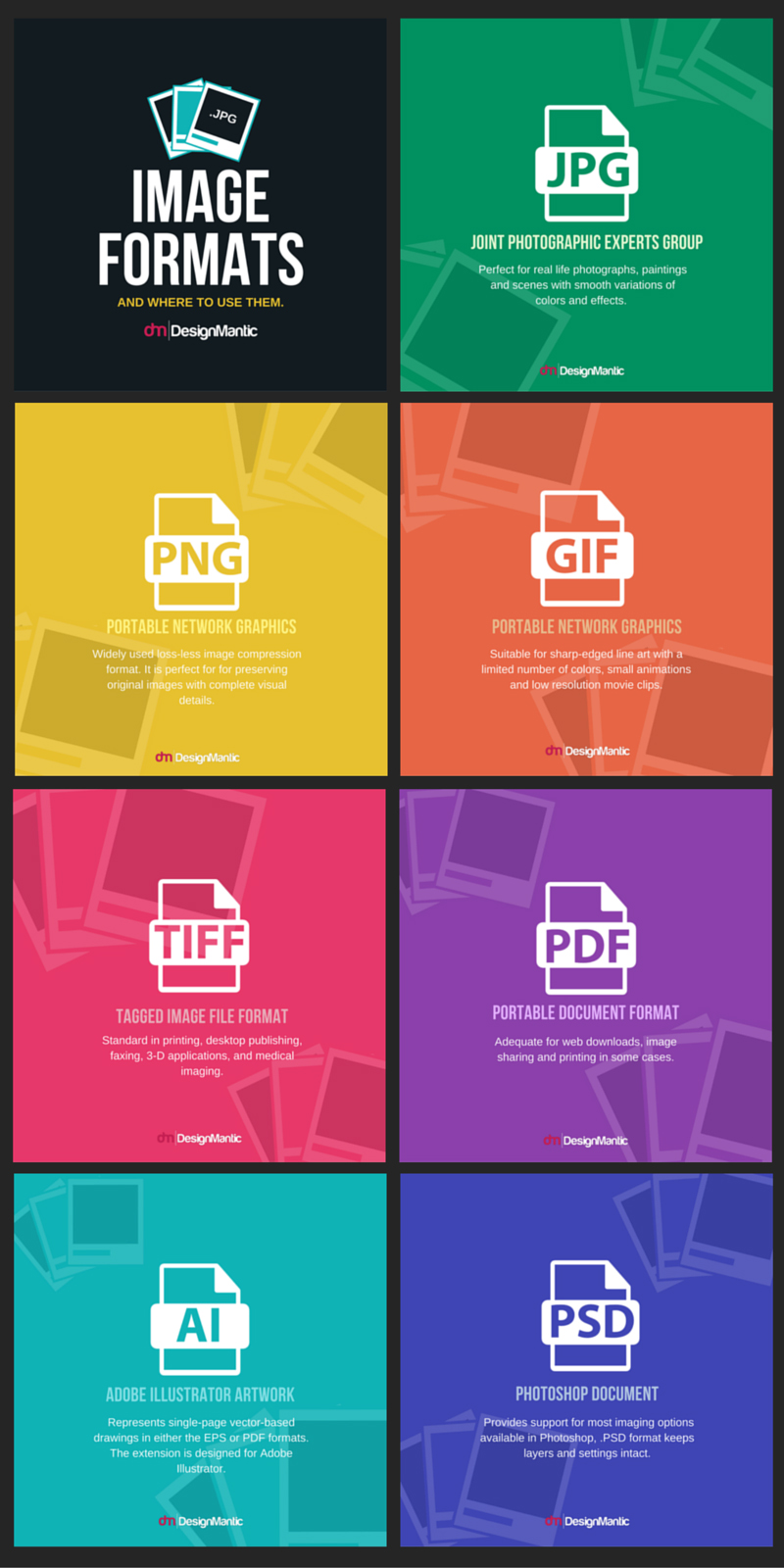
Understanding The Different Graphic File Formats Features To help you better understand your different photography format options and to ensure that you pick the right file type for each situation, we’ve put together this comprehensive guide. Image file types and formats are divided into two main different categories: raster image files and vector image files. let’s take a closer look at each category. the most common image formats for the web (jpeg, gif, and png) are all under the raster category. Confused about image file formats? our comprehensive guide explains the different types of image file formats and when to use them. Choosing the right image format is important because it affects how your images look, load, and perform on websites, social media, or in print. common formats include jpeg, png, gif, and svg, each with its own strengths. jpegs are popular for photos because they balance quality and file size.

Understanding All The Different Image File Formats Vrogue Co Confused about image file formats? our comprehensive guide explains the different types of image file formats and when to use them. Choosing the right image format is important because it affects how your images look, load, and perform on websites, social media, or in print. common formats include jpeg, png, gif, and svg, each with its own strengths. jpegs are popular for photos because they balance quality and file size. In this article, we’ll explore various image formats— jpeg, png, gif, webp, and avif —and discuss when and why to use each one for maximum seo and performance. The types of images image formats can be classified into two main categories: vector images and raster images. in a vector file, the data is stored as mathematical formulas to generate vectors, which allows the image to be resized without any loss of quality. that's why this type of format is particularly well suited for logos, they remain sharp when resized. svg, ai, and eps are vector files. Different file formats have different quality, compression, and resolution each specific to unique purposes. for instance, the svg format is a vector format that’s used for web icons, but you can’t use it for photographs. for photographs, you will need to use a format named raster. Learn when to use file types like png, jpg, svg, pdf, and eps, and understand color models like rgb, cmyk, and pantone to keep your brand looking sharp across digital and print.

Understanding All The Different Image File Formats Vrogue Co In this article, we’ll explore various image formats— jpeg, png, gif, webp, and avif —and discuss when and why to use each one for maximum seo and performance. The types of images image formats can be classified into two main categories: vector images and raster images. in a vector file, the data is stored as mathematical formulas to generate vectors, which allows the image to be resized without any loss of quality. that's why this type of format is particularly well suited for logos, they remain sharp when resized. svg, ai, and eps are vector files. Different file formats have different quality, compression, and resolution each specific to unique purposes. for instance, the svg format is a vector format that’s used for web icons, but you can’t use it for photographs. for photographs, you will need to use a format named raster. Learn when to use file types like png, jpg, svg, pdf, and eps, and understand color models like rgb, cmyk, and pantone to keep your brand looking sharp across digital and print.