
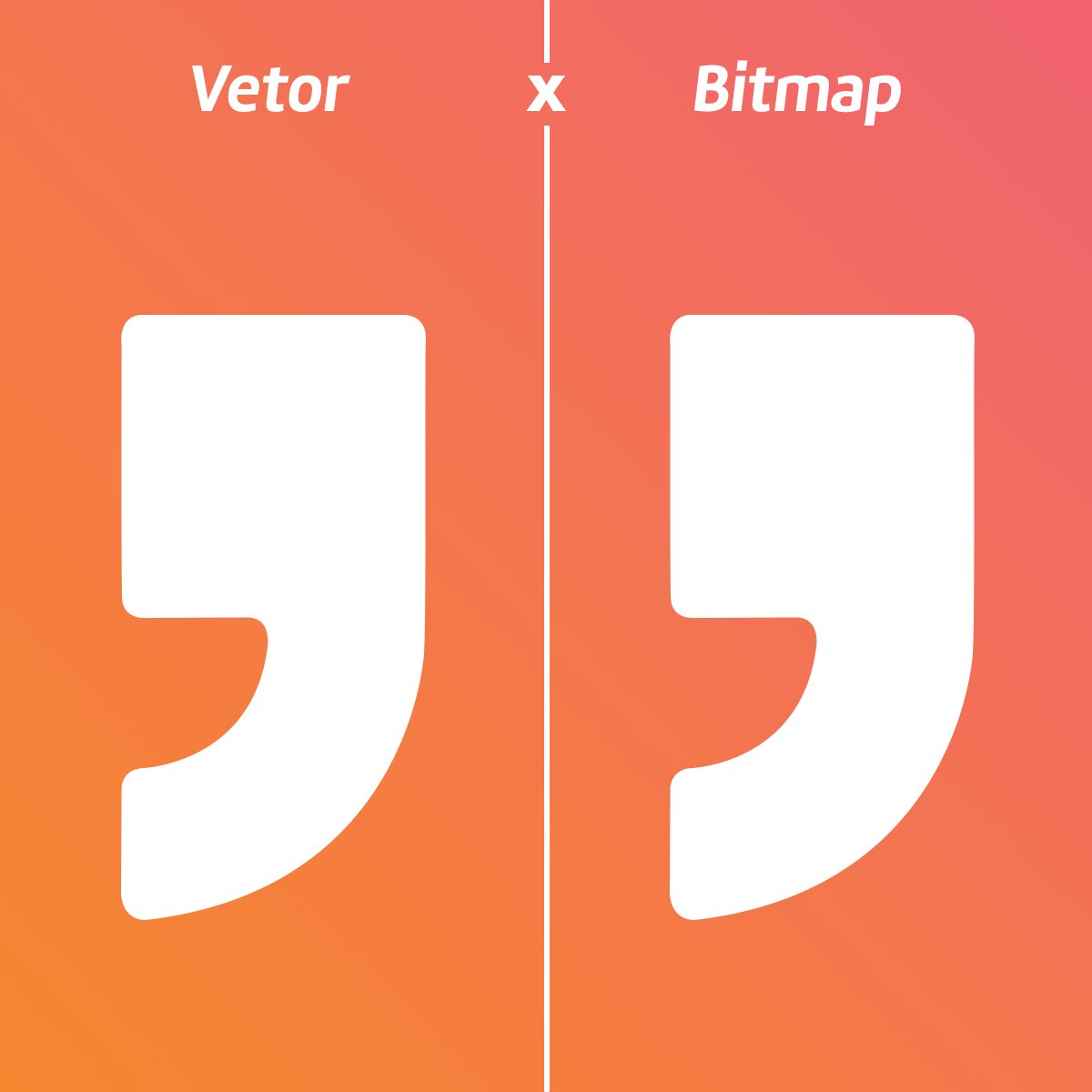
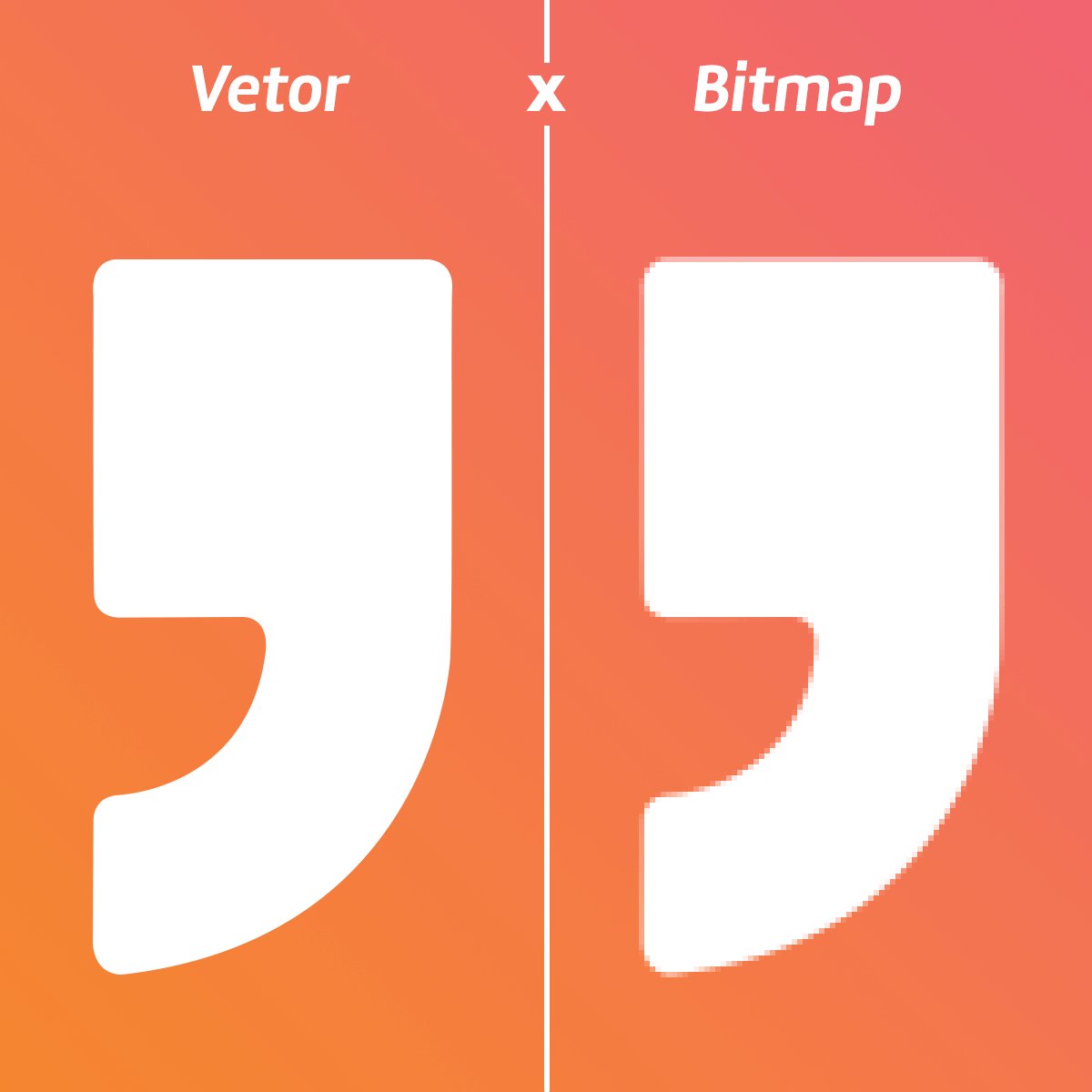
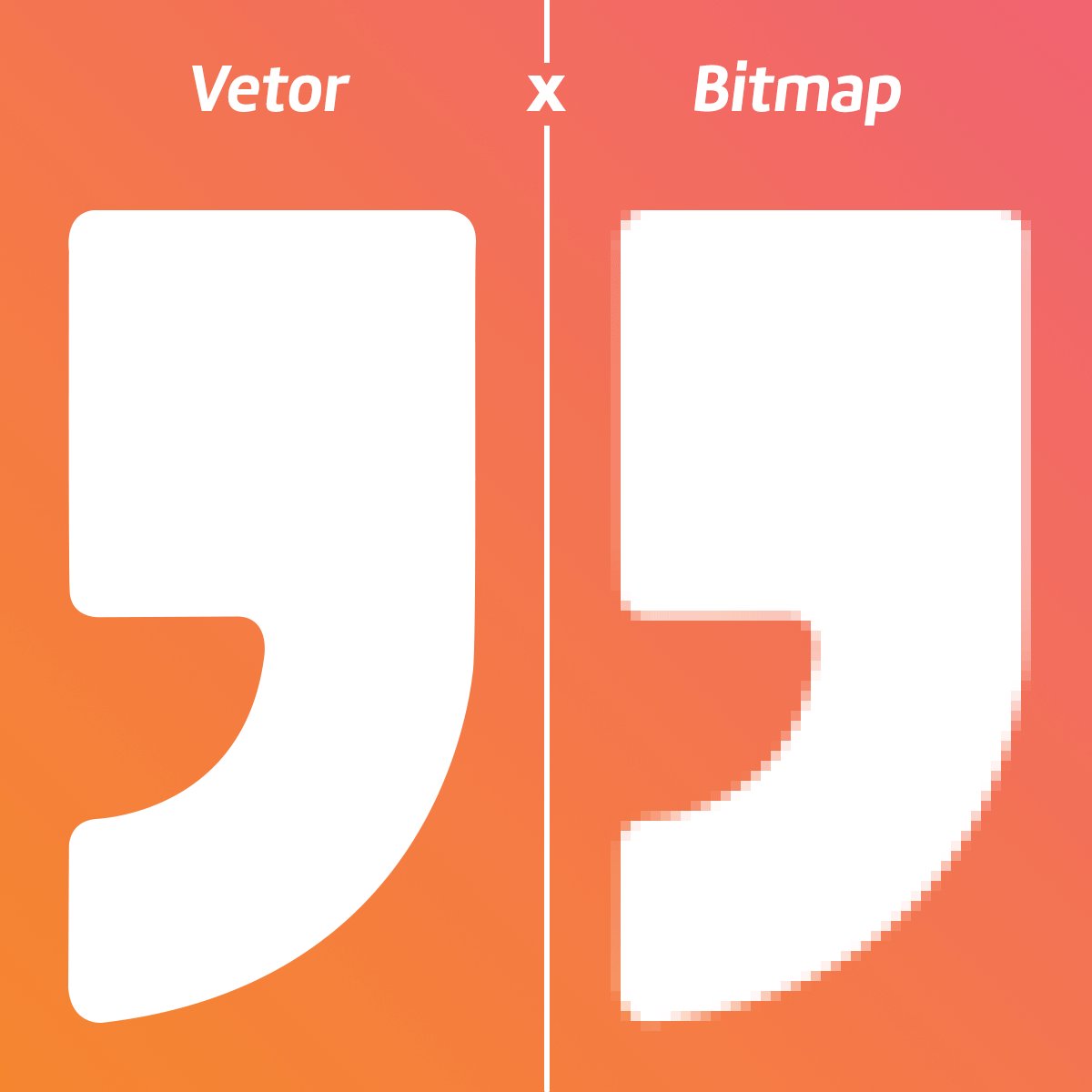
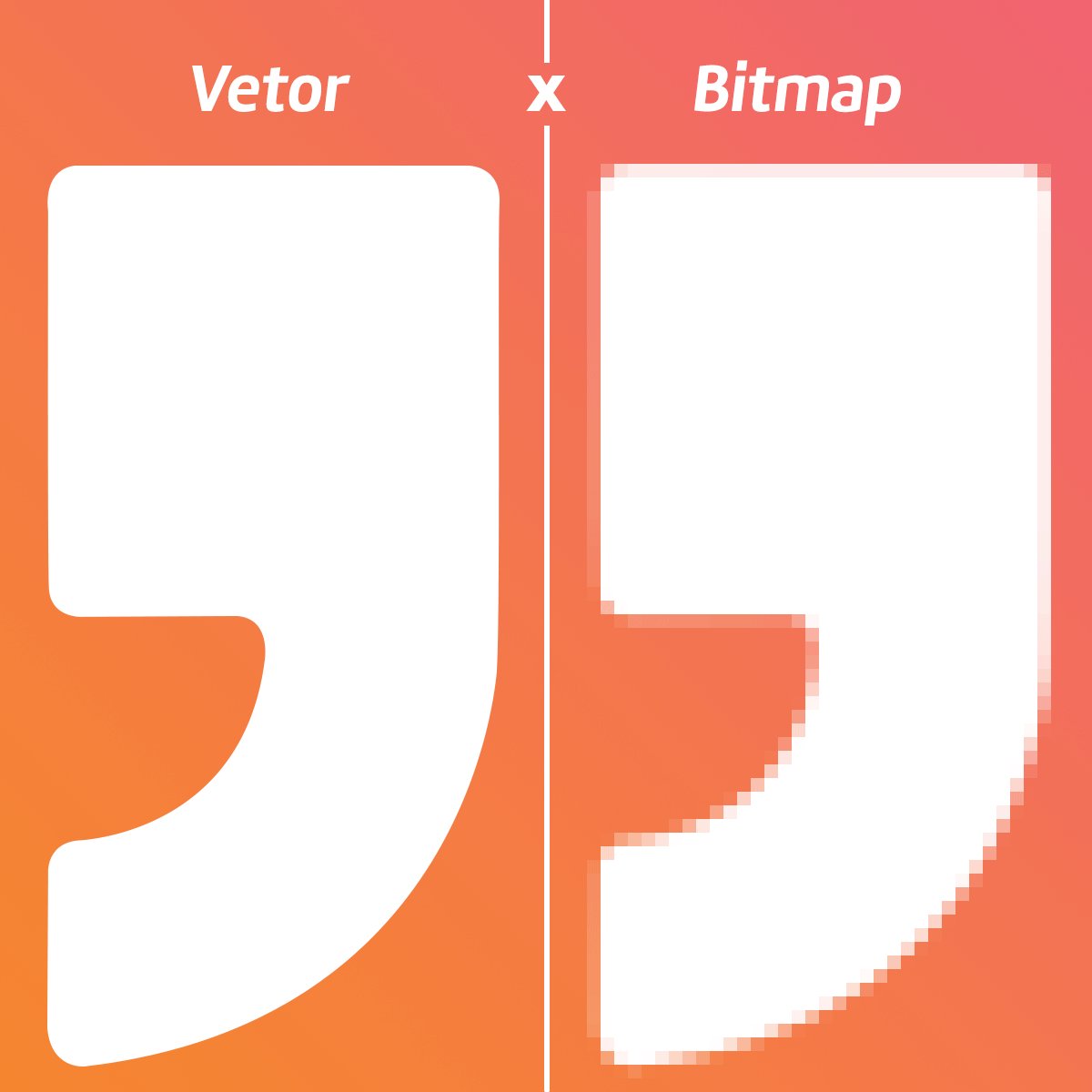
Vector Vs Bitmap Graphics Difference Between Vector And Bitmap Vector images are made up of lines and curves that are defined by mathematical algorithms, while bitmap images are made up of a grid of pixels. vector graphics are generally better for creating layouts because they can be scaled to any size without losing resolution. While a bitmap image contains information about the color of each pixel, a vector graphic contains instructions about where to place each of the components. it is even possible to embed a bitmap graphic within a vector graphic, which is how vector bitmap hybrid graphics work.

Vector Vs Bitmap Graphics Vector and bitmap images are both pictures on a screen, but they have different compositions and focuses. bitmaps are made of pixels, while vector images are software created and based on mathematical calculations. The debate between bitmap and vector graphics comes down to understanding the strengths and weaknesses of each. while bitmaps are ideal for capturing realistic images with intricate details, vectors are better suited for logos, icons, and graphics that require scalability. Both bitmap and vector graphics have their strengths and weaknesses, making them suitable for different applications. bitmap graphics excel in capturing intricate details and complex color gradients, while vector graphics offer scalability and flexibility in size. Bitmap images are composed of pixels, making them resolution dependent and prone to pixelation when resized. vector images use mathematical equations to define shapes, allowing for infinite scalability without loss of quality. vectors are ideal for logos and illustrations, while bitmaps suit detailed photographs. key takeaways.

Difference Between Vector Bitmap Vector Vs Bitmap Cgfrog Both bitmap and vector graphics have their strengths and weaknesses, making them suitable for different applications. bitmap graphics excel in capturing intricate details and complex color gradients, while vector graphics offer scalability and flexibility in size. Bitmap images are composed of pixels, making them resolution dependent and prone to pixelation when resized. vector images use mathematical equations to define shapes, allowing for infinite scalability without loss of quality. vectors are ideal for logos and illustrations, while bitmaps suit detailed photographs. key takeaways. Vector images are edited by manipulating the lines and curves that make up the image using a program such as adobe illustrator. vector images have some important advantages over bitmap images. vector images tend to be smaller than bitmap images. All computer graphic files fall into either one of two categories: bitmap graphics or vector graphics. the former is made out of pixels, the latter is made out of lines and shapes. these two types of graphics are also used for different purposes and edited in different ways. Bitmap images preserve the scene by storing individual pixels, whereas vector images are stored using primitive parameters. so vector images are smaller in size than their counterpart. Bitmap graphics capture intricate details and realistic imagery, while vector graphics offer scalability and flexibility for clean and precise designs. with the information above, editing photos, designing logos, or creating illustrations will be a walk in the park.