
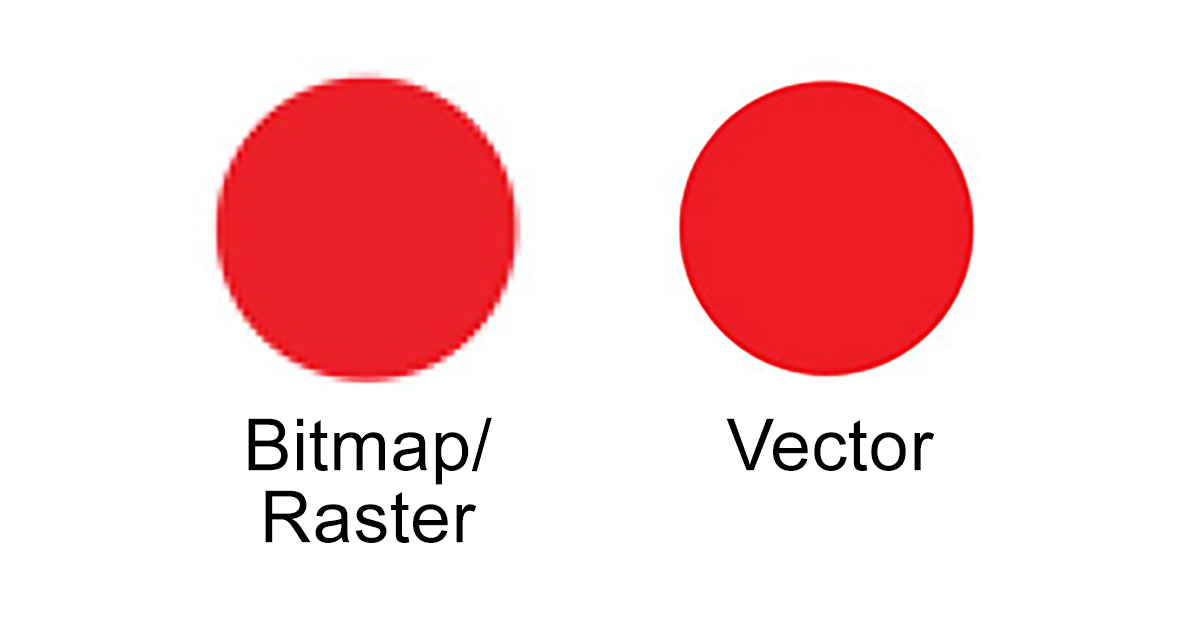
What Is The Difference Between Bitmap And Vector Pdf Computer File While a bitmap image contains information about the color of each pixel, a vector graphic contains instructions about where to place each of the components. it is even possible to embed a bitmap graphic within a vector graphic, which is how vector bitmap hybrid graphics work. But, beginners sometimes get confused. vector and bitmap (also called raster) images are two different types of digital images. vector images are made up of lines and curves that are defined by mathematical algorithms, while bitmap images are made up of a grid of pixels.

Bitmap Vs Vector The Differences Between Vector And 47 Off Vector and bitmap images are both pictures on a screen, but they have different compositions and focuses. bitmaps are made of pixels, while vector images are software created and based on mathematical calculations. bitmaps are not only more common in everyday life but are easier to use. Bitmap graphics are composed of pixels, while vector graphics are based on mathematical equations and geometric shapes. bitmap graphics excel in capturing intricate details and complex color gradients, making them ideal for photographs and realistic illustrations. The debate between bitmap and vector graphics comes down to understanding the strengths and weaknesses of each. while bitmaps are ideal for capturing realistic images with intricate details, vectors are better suited for logos, icons, and graphics that require scalability. Key takeaways bitmap images comprise individual pixels, while vector images are created using mathematical formulas to define shapes and paths. bitmap images lose quality when scaled up or down, while vector images can be resized without any loss of quality or resolution.

Difference Between Bitmap And Vector Bitmap Vs Vector The debate between bitmap and vector graphics comes down to understanding the strengths and weaknesses of each. while bitmaps are ideal for capturing realistic images with intricate details, vectors are better suited for logos, icons, and graphics that require scalability. Key takeaways bitmap images comprise individual pixels, while vector images are created using mathematical formulas to define shapes and paths. bitmap images lose quality when scaled up or down, while vector images can be resized without any loss of quality or resolution. Bitmap and vector are two different ways to draw up computer graphics. bitmap images are also known as raster images. the basic difference between bitmap and vector is that a bitmap image is made up of pixels, whereas a vector image is made up of paths. Bitmap images are resolution dependent. image size is determined by its resolution. bitmap images preserve the scene by storing individual pixels, whereas vector images are stored using primitive parameters. so vector images are smaller in size than their counterpart. To represent an image in a digital format, there are two methods; vectors and bitmaps. the main difference between them is in how they draw the image. vector uses mathematical equations to form primitive shapes like circles, lines, and curves, which are then combined to form the desired image. Bitmaps are blocks of colors assembled in a grid format; vectors are shapes and colors built on mathematical formulas. each has benefits and restrictions, making one more suitable for printing photographs and the other better for illustrations or logos.