
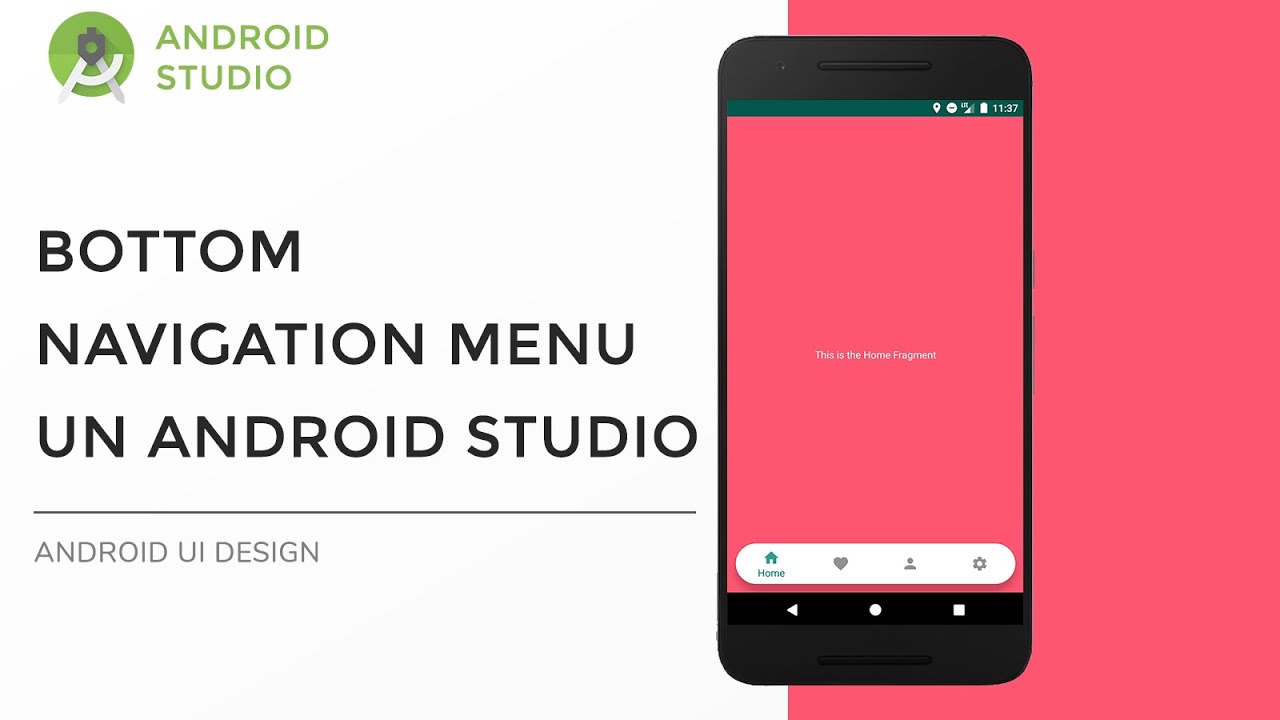
Android 10 Navigation Bar Beginner S Guide Techfow Facebook : edmtdev donate : paypal.me edmtdev android 4 introduced a new system user interface feature called a navigation bar, which provides navigation controls on devices. Bottom navigation bars make it easy for users to explore and switch between top level views in a single tap. they should be used when an application has three to five top level destinations. the bar contents can be populated by specifying a menu resource file.

Android Studio Bottom Navigation Bar Navigation Bar Navigation Custom Bottom navigation bars make it easy for your users to navigate through your top level views with a single tap, compared the the navigation drawer that flies out from the side and has been a standard when there are a lot of different sections to an app. Navigation between views is an important part of any application. there are several ways to setup navigation in an android application: these four represent the most common navigation paradigms in android applications. the specifics for how to implement these can be found in the various links above. In this tutorial, i will go over setting up the bottomnavigationview itself. then, i will marry it to viewpager that will allow a nice swiping action between tabs. i will not cover customizing the bottomnavigationview anymore than simply giving it a selection accent color. this can come later. let’s get started. This course introduces three common user interface navigation metaphors for android: tab, gestural, and drawer. it also shows how to combine tab and gestural to give the user options on how they switch between views.

Android Studio Bottom Navigation Bar Android Custom Navigation Bar Images In this tutorial, i will go over setting up the bottomnavigationview itself. then, i will marry it to viewpager that will allow a nice swiping action between tabs. i will not cover customizing the bottomnavigationview anymore than simply giving it a selection accent color. this can come later. let’s get started. This course introduces three common user interface navigation metaphors for android: tab, gestural, and drawer. it also shows how to combine tab and gestural to give the user options on how they switch between views. Having a custom navigation bar which looks similar in both android and ios platforms with xamarin forms has been a tough task. this is because android implements toolbar natively and. I want to make a navigation bar and sliding tab with fragments in xamarin android. that when you open its drawer and click a text inside its drawer it will open a new layout or fragment. In this post, we’ll look at a basic implementation of the new material design bottomnavigationview in xamarin.android, and in a later post, we’ll implement it in xamarin.forms with a custom tabbedrenderer. In this article, we will go through an example of navigation in xamarin.forms. we will navigate from one page to another and also, will explore its properties to make the navigation better.

Android Android Knowledge Having a custom navigation bar which looks similar in both android and ios platforms with xamarin forms has been a tough task. this is because android implements toolbar natively and. I want to make a navigation bar and sliding tab with fragments in xamarin android. that when you open its drawer and click a text inside its drawer it will open a new layout or fragment. In this post, we’ll look at a basic implementation of the new material design bottomnavigationview in xamarin.android, and in a later post, we’ll implement it in xamarin.forms with a custom tabbedrenderer. In this article, we will go through an example of navigation in xamarin.forms. we will navigate from one page to another and also, will explore its properties to make the navigation better.

How To Customize Navigation Bar Of Android Without Rooting Agatton In this post, we’ll look at a basic implementation of the new material design bottomnavigationview in xamarin.android, and in a later post, we’ll implement it in xamarin.forms with a custom tabbedrenderer. In this article, we will go through an example of navigation in xamarin.forms. we will navigate from one page to another and also, will explore its properties to make the navigation better.

Free Video Bottom Navigation Bar With Activities Android Advanced